
 Plugins
Plugins J’ai testé Imagify l’outil idéal pour optimiser vos images WordPress
Ce qui pèse le plus lourd dans un site actuellement, ce sont les images. Il existe des outils pour les optimiser, mais aujourd’hui je vais me concentrer sur le petit nouveau : Imagify, par les créateurs de WP Rocket. Cet outil, parfaitement intégré à WordPress, fait des miracles sur vos images ! Un futur incontournable
De l’importance d’un site bien optimisé
Comme vous le savez, Google désormais est très attentif à ce que votre site soit moderne : il doit être responsive, et le temps de chargement doit être le plus rapide possible. Avoir un site optimisé en ce sens vous permettra d’être potentiellement mieux référencé, et vos utilisateurs chargeront le site plus rapidement, ce qui est encore plus essentiel depuis un mobile en 3G/4G.
Donc, en plus d’utiliser un système de cache, il convient également d’optimiser les images. Des services comme Smushit nous montre que l’on peut réduire une image de 50 à 80% de sa taille originale. Imagify fait tout aussi bien (voir mieux) et s’intègre directement dans votre WordPress.
WP Media, WP Rocket, Imagify
WP Media est une startup Lyonnaise fondée par 3 WordPresseurs chevronnés : Jonathan Buttigieg, Julio Potier et Jean-Baptiste Marchand-Arvier. Leur premier produit est un véritable succès puisqu’il s’agit de WP rocket, le plugin de performances/cache.
Aujourd’hui l’équipe compte 12 personnes dans ses rangs et une évolution fulgurante, que vous pourrez lire en toute transparence sur leur blog très enrichissant.
Presentation d’imagify
Le plugin
Imagify c’est un plugin WordPress mais également un service en ligne. Je vais aujourd’hui me concentrer sur le plugin. Une fois installé et activé, vous devrez indiquer la clé d’API que vous trouverez sur votre compte en ligne (dans Integration).
Ecran des paramètres
Faisons un petit tour dans l’écran de configuration, parce que, nous les humains, c’est toujours la première chose qu’on fait, alors qu’on sait pas pourquoi :
Première chose : on peut choisir entre une optimisation agressive ou normale. La compression agressive fera perdre un tout petit peu en qualité d’image, mais presque rien. La compression normale garde la même qualité, mais va réduire le poids du fichier.
Le gros avantage du plugin est que l’on peut automatiser automatiquement les images envoyées en médiathèque, ce qui fait que vous n’avez rien de plus à faire que d’habitude pour avoir des images optimisées.
Vous pouvez par sécurité garder une copie de l’image originale, si vous souhaitez la restaurer ou changer de méthode d’optimisation.
Enfin vous pourrez choisir quels tailles d’images seront optimisées. Comme le plugin fonctionne selon un quota, vous pouvez ne choisir que les formats qui seront réellement utilisés dans vos articles.
(Note pour Alex Sadowski : la clé d’API est incomplète, alors pas la peine de me la piquer :p )
Depuis la médiathèque
Vous pourrez voir les images optimisées et des statistiques à propos des gains, ou optimiser à la volée une image pas encore compressée.
optimisation en masse
Un outil très pratique est l’optimisation en masse qui vous permettra d’aller optimiser toutes vos images en un clic. Vous verrez le nombre d’images optimisées, le poids optimisé et la progression des images en direct, dans un joli tableau de bord bien pensé. J’aime !
Le petit widget
Dans votre barre d’admin en haut, vous pourrez avoir un petit menu vous indiquant votre crédit restant, et un accès rapide aux réglages et optimisation en masse.
Les tarifs sont abordables
Au niveau tarif, c’est clairement abordable. Vous aurez plusieurs choix : des packs ou un abonnement mensuel. Les packs proposent de 250 Mo (3.49$) à 1Go (9.99$) et les abonnements démarrent à 3.49$/mois pour 500Mo. Selon moi c’est très correct.
Ergonomie et performances
Ce que j’adore sur ce plugin, c’est son ergonomie et son design, plus généralement l’expérience utilisateur est géniale. On prend un malin plaisir à voir tout l’espace gagné automatiquement.
Niveau performances, c’est complètement transparent, vous ne noterez pas de ralentissement lors de l’importe d’une image, car c’est le serveur imagify qui s’occupe de la compression des images, du coup votre hébergement ne risque pas de tomber pendant une optimisation en masse. Pour les curieux, c’est un serveur qui fait tourner un code en Python pour gérer les algos de compression, une API a été réalisée afin que les plugins WP puissent communiquer avec le serveur.
Le cas des themes premium (theme forest et co…)
Les thèmes premium sont souvent très lourds à charger et sont contre performants
la majorité des créateurs de sites web ne sont pas développeurs, et donc proposent des sites à partir de thèmes premium achetés sur Themeforest et ses amis. Les thèmes premium ne sont pas en soi une mauvaise chose (même si il y a eu début là dessus il y 2 ans), on retrouve de superbes thèmes à tout faire comme Divi, d’Elegant Themes, que j’ai présenté récemment, mais il faut bien garder à l’esprit que ces thèmes sont très souvent assez lourds à charger, car proposent énormément de fonctionnalités.
Par contre, les thèmes n’adaptent JAMAIS vos images aux différentes tailles (ce qui est pourtant possible, mais il y a tellement de mises en pages proposées que cela ferait générer trop de tailles d’images différentes) du coup bon nombre d’entre vous se retrouvent avec des images non optimisées pour les images à la Une, les images du slider de la home ce qui bien entendu fait littérallement exploser le temps de chargement des pages.
Du coup je ne saurais trop vous conseiller d’opter pour une solution WP Rocket + Imagify dans ces cas.
Le fabuleux mix Rocket + Imagify
Utilisez WP Rocket + Imagify sur vos sites, et vous aurez des performances jusque là inégalées sur votre site, sans le moindre effort. Ajoutez Yoast SEO pour votre référencement, et vous êtes bon. WordPress est déjà réputé pour son efficacité, sa sécurité. Avec ce panel d’outils, vous marquerez énormément de points, vous pourrez alors vous concentrer sur ce qui est important : le contenu !
Dès sa sortie, je vous conseille d’essayer avec le compte gratuit, optimisez les images de votre home, et ensuite (en navigation privée pour éviter les caches) chargez votre page en inspectant la page, vous verrez que le poids / temps de chargement aura clairement diminué !
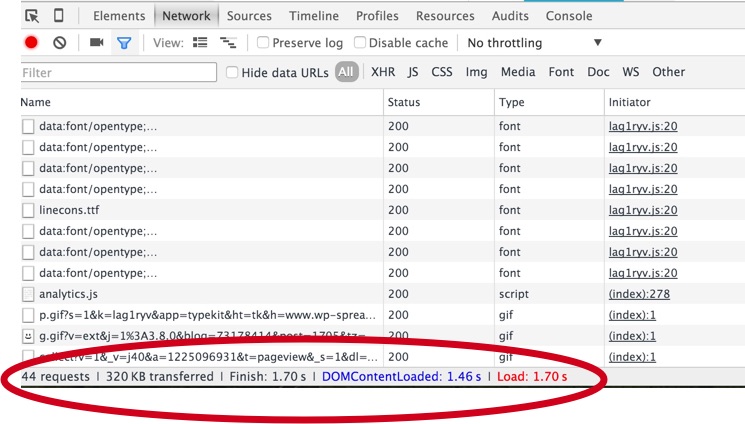
Regardez mon blog vu par l’inspecteur de Chrome (clic droit, inspecter l’élément, et rechargez la page)
C’est carrément plus rapide qu’avant ! (Désolé j’ai plus les chiffres mais > 5 sec).
C’est un super boulot, bravo à vous la team Rocket :)

 Business
Business Actus
Actus Événements
Événements Savoir Faire
Savoir Faire Tutos
Tutos Thèmes
Thèmes Plugins
Plugins E-commerce
E-commerce SEO
SEO







 Youtube
Youtube Twitter
Twitter Facebook
Facebook















12 Commentaires
Hello,
Je prends note de cet outil car en effet le poids des images à une importance cruciale dans le bon fonctionnement d’un site.
En revanche, j’ai découverts il y a quelques mois un autre outil, gratuit et tout aussi efficace, j’aurais voulu savoir si vous le connaissiez, et si oui, ce que vous en pensiez : https://compressor.io/
Bonne continuation
Lucie
Merci pour votre article; il m’aura permis de découvrir ce plugin que je viens d’essayer avec succès. J’ai réduit de 50 % la taille de globale de mes images. Normalement je les compresse moi même dans photoshop, mais il m’arrive – lorsque le temps m’est compté, de ne pas le faire au mieux des possibilités. J’ai une question: où se trouve la version originale de l’image (j’ai coché la sauvegarde du fichier image original en essayant le plugin, par sécurité) lorsque la compression a eu lieu. Si elle est réussie, ne faut-il pas l’éliminer afin de gagner réellement l’espace. Et si oui, comment ? Peut-être ais-je mal regardé, car ce plugin -et c’est aussi sa force, est d’une clarté ergononomique réjouissante. Faut-il que je relance le processus une nouvelle fois en désactivant la sauvegarde de l’original ?
Même compressé via Photoshop ce n’est pas suffisant : il y aura encore des metadonnées qui alourdiront la taille de l’image. Il vaut mieux utiliser un service du coup comme Imagify (ou smushit…). Normalement la version originale est conservée dans le même dossier je pense. Le plugin n’est pas là pour faire gagner de l’espace sur l’hébergement (la plupart proposent des espaces impossible à remplir, voire illimités) mais d’alléger le temps de chargement des pages ! :)
J’utilise également ce plugin qui est vraiment top !
Par contre moi je n’ai pas toutes ces infos dans le petit Widget… j’ai juste “Settings” et “Optimisation en masse”… rien sur le quota !
Bonjour,
Parait intéressant, mais pouvez vous me dire la différence au final avec le plugin EWWW Image Optimizer qui lui est gratuit
https://wordpress.org/plugins/ewww-image-optimizer/
j’ai bien compris que Imagify propose l’optimisation via leur serveur mais bon a part cela qui dans mon cas est sans intérêt, les images sont elles plus compressées ou il y a une différence autres ?
J’utilise WP ROCKET moi même aussi sur mon site donc je connais le bon travail de cette équipe mais je n’arrive pas a comprendre si le prix est uniquement pour avoir l’optimisation sur leur serveur ?
Salut !
Imagify possède une meilleure ergonomie et un meilleur taux de compression. Leur algorithme est plus poussé. Ils ont une version gratuite quand même puis franchement j’ai pris pour 4€ j’ai pu optimiser 1000 images sur mon gros site j’ai encore 50% de crédit, donc ça va c’est un coût que je suis prêt à payer pour la bonne qualité du produit :)
Je valide l’utilisation des 2 extensions, vraiment très simple et formules très abordable ;)
Bonjour,
Je suis photographe et je me suis penché sur cette solution pour éventuellement l’intégrer sur mon site web de photo. (On sais jamais, j’ai des grosse galeries).
J’ai donc testé leur compression sur leur site web, en mode normal pour ne pas perdre en qualité.
En noir et blanc, pas de souci, c’est relativement similaire. Un très léger changement mais rien de méchant.
Pour les couleurs, par contre c’est la cata, les couleurs sont plus saturés. La différence est vraiment flagrante. Pas de quoi dénaturer l’image, mais quand tu passes du temps à retoucher les images et que tu publie sur ton site web, ce n’est pas pour avoir d’autres couleurs ^^
Bref, ça peut le faire pour ceux qui n’ont pas cette exigence. De mon coté, je ne sais pas si je fais le pas… Sachant que pour voir les images, c’est l’impression papier qui est le meilleur juge !
Est-ce que tu as un exemple à nous donner que je puisse voir ? Je peux en toucher un mot aux développeurs. De mon côté je n’ai jamais noté de différence flagrante. Mais il y a peut-être quelque chose avec les méta données retouchées qui passent mal en effet
Bonjour Maxime,
Cela m’a l’air très sympa, il est vrai que les photos non optimisés ralentissent beaucoup mon site internet, spécialement lorsqu’elles sont dans le header.
Dans le cas de site multilingue, il faut à chaque fois ajouter la même photo pour un article dans une autre langue. As-tu un moyen d’éviter cela ? Que la photo utilisé pour l’article A en FR , soit la même que la photo de l’article a en EN. ( sans devoir l’uploader une 2ème fois ).
Merci d’avance,
Normalement tu n’as pas besoin d’importer l’image 2 fois.
Une fois dans la médiathèque tu peux la réutiliser. Cependant selon le plugin que tu utilises il ne sera peut être pas possible de changer le title selon la langue
J’ai testé Imagify… je suis photographe… et j’étais résistant à la compression des images (perte de qualité).
Le plugin est vraiment top, en effet il y a un gain significatif et l’image n’est pas franchement dégradée.
J’ai eu des erreur de compression (en masse), il faut que j’étudie le problème.
Merci pour cet article ;-)