
 Tutos
Tutos Personnaliser la page de connexion de WordPress
Ce guide permet de connaître tous les trucs et astuces à savoir au sujet de la personnalisation de la page de connexion sur WordPress.
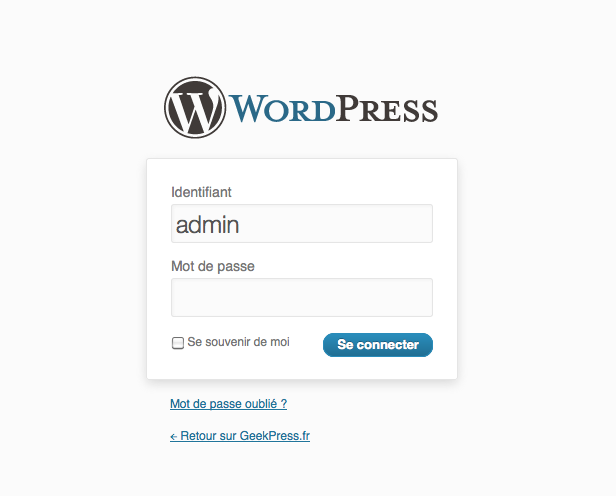
La page de connexion à l’administration WordPress est accessible à l’adresse nom-du-site/wp-login.php et contient un formulaire pour se connecter, le logo de WordPress et un lien permettant de retourner sur l’index du site Internet.
Pour de multiples raisons, vous avez certainement envie de personnaliser cette page à votre image ou à celle de votre client.
Par chance (ou plutôt que les développeurs de WordPress pensent à tout), il existe quelques hooks et filtres à connaître pour personnaliser la page de connexion à votre image.
Ci-dessous, un aperçu de la page proposée par défaut :
Lors de la personnalisation de la page, nous allons pouvoir modifier 4 paramètres :
- le css
- le lien sur le logo
- l’attribut “title” du logo
- ajouter du contenu
Attention : Toutes les modifications et ajouts de code doivent se faire dans votre fichier “functions.php” présent à la racine de votre thème.
Modifier le CSS
Pour modifier le css de cette page, nous allons surcharger les id et class présents par défaut et insérer notre fichier css à l’intérieur de la balise.
Créez un dossier “design” à la racine de votre thème et créez ensuite un fichier “style-login.css”. C’est cette feuille de style qui contiendra notre CSS qui surchargera celui d’origine. Pour stocker votre logo et vos images supplémentaires, créez un dossier “images” dans “design”.
Le code ci-dessous permet d’insérer l’appel du fichier CSS dans la balise <head> de la page de connexion.
[pastacode lang=”php” message=”” highlight=”” provider=”manual”]
// Fonction qui insere le lien vers le css qui surchargera celui d'origine
function custom_login_css() {
echo '<link rel="stylesheet" type="text/css" href="' . get_bloginfo('template_directory') . '/design/style-login.css" />';
}
add_action('login_head', 'custom_login_css');
[/pastacode]
Vous trouverez ci-dessous un exemple de fichier CSS qui surcharge quelques unes des class et id :
[pastacode lang=”php” message=”” highlight=”” provider=”manual”]
body {
background-image: url(images/body.jpg) !important;
}
h1 a{
background: url(images/logo.png) no-repeat !important;
width: 325px !important;
height: 93px !important;
}
#backtoblog {
background-color: #666;
box-shadow: 0 1px 3px #666;
left: 0;
margin: 0 !important;
padding: 10px !important;
position: fixed;
text-align: left;
text-shadow: 0 0 0 !important;
top: 0;
width: 100%;
}
.login #backtoblog a {
color: #FFFFFF !important;
}[/pastacode]
Modification de l’attribut href du logo
Par défaut, si vous cliquez sur le logo WordPress, celui-ci vous renvoie à l’adresse wordpress.org. Ce détail peut être fâcheux si le site est destiné à l’un de vos clients.
Il est possible de modifier la destination du lien en modifiant le contenu du filtre login_headerurl.
[pastacode lang=”php” message=”” highlight=”” provider=”manual”]
// Filtre qui permet de changer l'url du logo
function custom_url_login() {
return get_bloginfo( 'siteurl' ); // On retourne l'index du site
}
add_filter('login_headerurl', 'custom_url_login');[/pastacode]
Modification de l’attribut title du logo
Un autre détail est assez gênant, il s’agit de l’attribut “title” de ce lien qui est par défaut “Propulsé par WordPress”. Cet attribut est visible lorsque vous laissez un petit instant votre souris sur l’image concernée.
Là aussi, un filtre va nous permettre de modifier le contenu de cet attribut.
[pastacode lang=”php” message=”” highlight=”” provider=”manual”]
// Filtre qui permet de changer l'attribut title du logo
function custom_title_login($message) {
return get_bloginfo('description'); // On retourne la description du site
}
add_filter('login_headertitle', 'custom_title_login');[/pastacode]
Ajouter du contenu
Pour ajouter du contenu après le formulaire de connexion, le hook login_footer va nous permettre d’injecter notre code juste en dessous de la balise fermante
Voici un exemple de code :
[pastacode lang=”php” message=”” highlight=”” provider=”manual”]
// Fonction qui permet d'ajouter du contenu juste au dessus de la balise
function add_footer_login() {
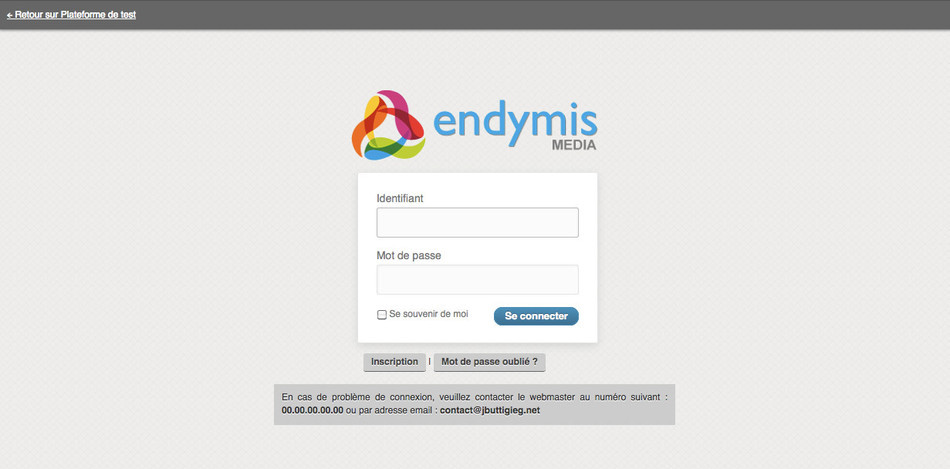
echo '<p id="contact">En cas de problème de connexion, veuillez contacter le webmaster au numéro suivant : 00.00.00.00.00 ou par adresse mail : contact@geekpress.fr</p>';
}
add_action('login_footer','add_footer_login');
[/pastacode]
Ci-dessous, un aperçu du résultat final de notre personnalisation :
2 plugins indispensables pour personnaliser votre page de connexion
Pour les personnes qui n’ont pas ou très peu de connaissances en PHP ou qui ont peur d’aller faire un tour dans le code, j’ai recueilli 2 plugins qui permettent de réaliser les astuces que nous venons d’apprendre.
Uber Login Logo
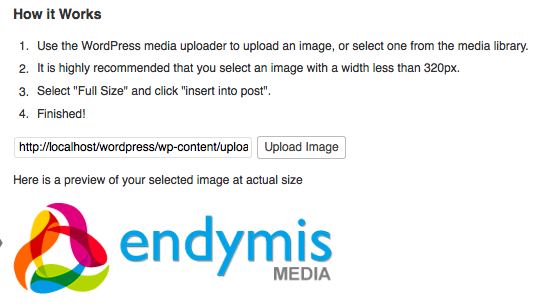
Uber Login Logo est THE plugin si vous souhaitez modifier le logo de votre page de connexion sans vous prendre la tête avec d’autres options inutiles. Il est tellement facile à utiliser qu’il possède uniquement un bouton pour télécharger votre logo.
Le plugin utilise le gestionnaire de média de WordPress et une fois que vous avez cliquer sur “Insérer dans l’article”, on vous propose de voir un aperçu du logo. Le résultat sur la page de connexion est instantané !
Uber Login Logo est le plugin pour installer son logo sur la page de connexion en 10 secondes top chrono !

Custom Login Screen
Custom Login Screen est THE plugin à avoir si on souhaite personnaliser sa page de connexion de WordPress à partir de l’interface d’administration. Ce plugin permet tout simplement de modifier l’intégralité des éléments qui compose la page de connexion. C’est-à-dire que vous avez la possibilité de modifier le fond, le lien de retour, le logo, le formulaire, les messages d’informations et d’erreurs. Que ce soir le fond ou encore le lien de retour vers votre site, vous allez pouvoir personnaliser votre page avec une facilité déconcertante.
Custom Login Screen est divisé en plusieurs onglets. Chacun d’entre eux est réservé à un élément précis de la page et vous disposez d’une multitude d’options pour par exemple le positionner ou colorer comme bon vous semble.

 Business
Business Actus
Actus Événements
Événements Savoir Faire
Savoir Faire Tutos
Tutos Thèmes
Thèmes Plugins
Plugins E-commerce
E-commerce SEO
SEO



 Youtube
Youtube Twitter
Twitter Facebook
Facebook















63 Commentaires
Salut,
tuto sympa et accessible. Tout a fonctionné sauf le changement de logo, je ne parviens pas à remplacer le logo wordpress par le mien. J’ai pourtant enregistré le fichier sous le nom “logo.png” dans mon dossier image, ça ne change rien. Un peu d’aide ? Merci ! ;-)
@ Micky : Où ce trouve votre fichier css ? Vérifiez bien le chemin de votre logo.
Il est dans le dossier “design” que j’ai créé à la racine de mon thème.
Avez-vous bien insérer ce code dans le fichier functions.php ?
function custom_login_css() { echo ' <link rel="stylesheet" type="text/css" href="' . get_bloginfo('template_directory') . '/design/style-login.css">'; } add_action('login_head', 'custom_login_css');Ok ! ça marche ! le code était incomplet. Je ne comprenais pas pourquoi je n’avais pas de chemin d ‘accès vers le fichier css. Petite précision autour de laquelle j’ai tourné un bon moment. Il faut créer un dossier “images”dans le dossier “design” dans lequel on met le nouveau logo. N’est-ce pas ? Encore merci pour ce tuto !
@ Micky : mettre les images dans un dossier “images” qui se trouve lui même dans un dossier “design” n’est pas obligatoire. C’est uniquement dans un but de séparer les images et les fichiers de code.
Par contre, je me rend compte de vote confusion pour que je n’ai pas mentionné la création du dossier “images”. Je me modifie l’article en conséquence !
Super, c’est clair, c’est sympa… Merci…
Au fait, je voudrais rajouter un bouton radio avec trois choix possibles d’accès au site à l’inscription ?
J’ai trois types d’abonnés et chacun doit voir les espaces qui lui sont réservés… Amicalement, Vincent
Je découvre le blog Geekpress et je dois dire que c’est le coup coeur ! :)
La présentation est claire et attrayante, c’est tout ce que j’aime. Bon courage pour la suite !
Bonjour, bravo et merci pour cet article très clair. Savez comment il est possible que lorsqu’un membre se connecte il soit redirigé, non pas vers l’interface d’administration (le back office) du site mais directement vers la home, le front office ?
@Lardeau : Je vous laisse consulté notre astuce à ce sujet : Rediriger vos membres vers la page d’accueil après connexion.
merci :)
Salut et merci pour ttes ces infos.
Cependant je me demande pourquoi sortir du modèle WP anglophone, si c’est au prix de manip complexes (les balises, etc…)
Je n’ai pas trop envie d’investir au delà de ce qui est nécessaire pour publier mon blog.Pouvez vous me conforter.
Amicalement.
@Blin : Je n’ai pas compris votre demande :/
Bonsoir,
Ce tutoriel est vraiment bien fait. Avant j’utilisai un plugin pour faire cela. Je l’ai finalement abandonné au profit de la page standard de l’installation.
@BLIN : Si c’est pour ton site personnel et que tu es l’unique admin, peu importe je te rejoins sur ce point. Mais s’il s’agit du site d’un client, celui-ci souhaitera surement avoir chacune des pages de son site dans la charte de sa société. C’est là que la personnalisation prend tout son intérêt.
Tuto très clair et très pratique, c’est pile poil ce que je cherchais, merci :-)
Je précise que le code d’appel de la page CSS ne fonctionne pas dans le cas de l’utilisation d’un thème enfant.
Merci,
parfait pour moi j’ai fait un mix de plusieurs code.
Merci
Merci pour ce Tuto,
Je souhaite néanmoins aller plus loin et configurer l’interface d’admin en fonction du type d’utilisateur qui ce connecte. Par exemple laisser un accès uniquement à un plug-in ? Auriez-vous une piste pour moi ? Merci
Super ces bouts de codes.
Merci!
Un grand merci pour toutes ces infos bien utile.
Sympa ce petit “Trick” ! .. et très simple et si rapide à mettre en oeuvre :) il y à effectivement une petite mise à jour à effectuer dans le code et le mettre à jour par celui du commentaire ci-dessus.
@Simpliweb : Vous parlez de quelle mise à jour ?
Super tutorial, pour moi ça a fonctionné sans soucis en adaptant. Après avoir modifié cette page d’admin et la page 404 par défaut ça donne un ensemble entièrement cohérent avec l’allure des thèmes sur mes différents WordPress. Merci pour l’astuce !
Tip top, tout ce que je cherchais.
Un point cependant, j’aurai besoin de placer un logotype assez gros, plus gros que celui dédié à l’espace du logo wordpress…
Le soucis, il s’aligne sur le bord gauche du formulaire, comment puis-je forcer à centrer mon logo par rapport à la largeur de la page ?
Merci !
hello,
c’est exactement ce que je cherchais, mais par contre est-ce que ces modification affectent que la page login?
Par exemple, quand l’user est envoyé sur le password forgot(suite au mail) Est-ce qu’il y a les mêmes changements?
Enfin, je vais aller tester tous cela. :D
Thx
anna
@Lordguad: Cela fonctionne sur tous les formulaires de la page wp-login.php
Merci pour ce super tuto !
Pour un noob comme moi, je mentionnerai pour chaque fonction qu’il faut l’insérer dans le fichier function.php. Aussi, il n’est pas stipulé si nous devons les mettre à la fin ou au début du fichier (de préférence) et surtout entre des balises ou non, saut de ligne ou non.
J’ai une petite question : que dois-je rajouter pour obtenir le logo et le texte “en cas de problème …” centrés svp ? Car pour le moment, rien n’est centré malheureusement.
Merci beaucoup,
Cédric
Merci,
Bien utile pour personnaliser la page de log.
Benji
Bonjour,
Comment utiliser votre astuce avec un thème enfant ?
Le dossier “design” doit-il être placé dans le thème parent ?
@Bernard: Logiquement, vous devez tout mettre dans le thème enfant.
Bonjour,
Quelqu’un peut me dire ou et comment modifier la page d’identification pour les membres? Comme dans l’image de l’exemple ci-dessus j’ai visuellement:
Identifiant:
“ici la cellule”
Mot de passe:
“ici la cellule”
Se souvenir de moi [x] – Valider
Et je recherche simplement à mettre tout sur la même ligne,
exemple:
Identifiant: “cellule” Mot de passe: “cellule” Se souvenir.. [x] Valider
j’ai tester quelques modifications sans succès sur wp_login..
j’ai la dernière version de WordPress et aucun plugin..
Merci d’avance :)
bonjour,
il y a aussi le plugin A5 Custom Login Page.
tiens une question bête et si on n’aimes pas avoir les champs les une en dessous des autres, on peut les aligner ?
merci
@Deamon et soulfree: Cela peut se faire via le CSS. Par contre, n’étant pas le cadre de WordPress, je ne pourrais pas vous en dire plus à ce sujet.
Merci pour le code d’ajout de contenu, ca marche nickel !
Nickel, ca marche parfaitement.
C’est vraiment une astuce indispensable pour un site pro je pense.
Bonjour et merci pour toutes ces propositions et astuces.
Je cherche à personnaliser ma page de connexion mais l’anglais n’est pas ma tasse de thé !! Est-ce que “Custom Login Screen” est en français. Est-il compatible avec la dernière version de wordpress : 3.6.1
Merci
@mafmaf: tout n’est pas forcément traduit sur ce plugin (voir la capture d’écran dans l’article ;))
Merci Jonathan,
C’est justement cette capture d’écran avec du français qui m’avait interressée mais je me demandais s’il n’y avait que cette partie en français ?
J’ai essayé Custom Login et là c’est anglais pur donc trop compliqué !!!
Je vais tenter celui-là !
Jonathan, est-ce que si je n’arrive pas au bout de mes modifs je peux faire marche arrière et revenir à l’écran de base facilement ?
Merci
@mafmaf: Il vous suffit de supprimer le code que vous avez ajouté ;)
Merci pour ce tuto
Comment faire pour faire apparaitre une zone d’inscription (avec validation de l’admin) sur cette page de connexion ?
@Marie: Il faut autoriser les inscriptions à votre site. Pour cela, vous devez cocher la case ” Tout le monde peut s’enregistrer” dans “Réglages” => “Général”.
Merci, j’ai réussi à faire ce que je voulais : avoir un site privê, avec possibilité de s’inscrire et validation des inscriptions. 2 plugins :private only et pie register
Iln’y a plus qu’à customizer la page d’inscription
Bonjour,
pour que ça fonctionne avec un thème enfant, il suffit de modifier le chemin vers votre css, dans la fonction comme ceci :
wp_enqueue_style( 'login_css', get_stylesheet_directory_uri() . '/css/login.css' );En revanche, je n’arrive pas à modifier le background du body de la page de connection (WP 3.8)
A+
Bonjour,
Je suis ravi d’être tombé sur ce sujet qui répond à un de mes besoins.
Cependant, je rencontre un souci pour le mettre en place. J’aimerais savoir si cette astuce fonctionne avec un thème enfant ?
Et si oui, y’a-t-il quelque chose de précis à faire de différent ?
J’ai remarqué que le fichier functions.php de mon thème enfant fonctionne bien mais c’est le chargement de la feuille .css qui ne s’effectue pas.
Du coup, pas de logo et pas possible de modifier couleur, taille etc du texte en footer.
Avez-vous une information pour rendre fonctionnelle cette astuce avec un thème enfant ?
En vous remerciant d’avance, je vous souhaite une bonne année 2014 !
Cordialement,
Cyril
@Cyril: “mais c’est le chargement de la feuille .css qui ne s’effectue pas” Vous avez vérifié que le fichier CSS est bien intégré dans le code ? ;)
@Cyril, avez-vous utilisé la syntaxe en commentaire au dessus du vôtre ?
Bonjour Jonathan et Jean-Michel,
Merci d’avoir pris le temps de répondre déjà :) !
—————–
@Johnatan : Il me semble que oui. Voici le début du code php avec le chemin vers la feuille css :
<?php // Fonction qui insere le lien vers le css qui surchargera celui d'origine
function custom_login_css() {
echo '’;
}
—————–
@Jean-Michel : J’avais bien vu cette syntaxe mais je ne l’ai pas tenté car je ne sais tout simplement pas où la placer dans le code php !
Si vous pouvez me l’indiquer, c’est génial :) !
—————–
Merci à tout les deux en tous cas.
Bonne journée !
@Cyril: Pour partager du code, merci de passer par un site comme pastebin ;)
Bonjour Jonathan,
Désolé pour le retour tardif.
Voici mon post précédent avec le code PasteBin (mais je ne suis pas sûr de savoir l’utiliser car le rendu de mon code est identique).
—————————————————
Bonjour Jonathan et Jean-Michel,
Merci d’avoir pris le temps de répondre déjà :) !
—————–
@Johnatan : Il me semble que oui. Voici le début du code php avec le chemin vers la feuille css. Et la feuille css se trouve bien au chemon indiqué :
<?php // Fonction qui insere le lien vers le css qui surchargera celui d'origine
function custom_login_css() {
echo '’;
}
add_action(‘login_head’, ‘custom_login_css’);
—————–
@Jean-Michel : J’avais bien vu cette syntaxe mais je ne l’ai pas tenté car je ne sais tout simplement pas où la placer dans le code php !
Si vous pouvez me l’indiquer, c’est génial :) !
—————–
Merci à tout les deux en tous cas.
Bonne journée !
———-
Bonjour Jonathan,
Merci pour ces tutos.
J’ai mis un lien vers tout ceci sur mon site et une mise à jour de la méthode pour changer le logo de la page de connexion à l’espace administrateur pour la version 3.9.+ de WordPress.
//////////
http://www.becaneweb.net/personnaliser-page-connexion-wordpress/
//////////
Il suffit maintenant d’intervenir sur le fichier /wp-admin/css/login.min.css
Si tu as des critiques sur cette méthode, je suis preneur.
Cédric
Salut Jonathan, merci pour le tuto. Avez-vous une idée de comment avoir la connexion et l’inscription sur la même page (wp-login.php), comme la page de connexion de badoo ou twitter? Merci.
Bonjour
Je rencontre un problème pour afficher mon logo à la place de celui de WP. Il semble que le css n’est pas pris en compte. Voici comment j’ai fait :
1) J’ai créer et placé le fichier “style-login.css ” à la racine du thème enfant.
2) J’ai placé les codes php dans le fichier function.php créer à la racine du thème enfant. Les codes concernant “Modification de l’attribut href du logo” et “Modification de l’attribut title du logo” fonctionnent.
3) Dans le code php qui appelle le fichier CSS dans la balise de la page de connexion, j’ai mis ceci comme chemin :
****************
// Fonction qui insere le lien vers le css qui surchargera celui d’origine
function custom_login_css() {
echo ”;
}
add_action(‘login_head’, ‘custom_login_css’);
****************
4) Dans le fichier css, pour l’image du logo j’ai mis :
************************
h1 a{
background: url(http://www.monste.com/wp-content/themes/twentytwelve-child/images/logo.jpg) no-repeat !important;
width: 325px !important;
height: 93px !important;
border:5px solid red;
}
************************
Mais rien de ce que je modifie dans la feuille de style ne se répercute sur la page.
Avez-vous une idée de où ça coince ?
Merci ;-)
F.
Merci pour tes tutos, je suis en train de me faire un blog aux petits oignons.
N’ayant pour le moment aucun logo, j’aurais aimé remplacer celui de wp-login par du texte. As-tu un morceau de code sous la main ?
Une fois encore, merci :-).
@Pyraah: “As-tu un morceau de code sous la main ?”
Là comme ça, non désolé.
Bonjour Jonathan,
J’ai bien l’impression que ce guide ne fonctionne plus complètement avec WP4. Si ?
En ce qui me concerne, seul le filtre qui permet de changer l’url du logo fonctionne.
Suis-je le seul ?
Merci
Romain
bonsoir
je souhaite savoir comment personnaliser la couleur du texte et rajouter un background blanc “mot de passe oublié” car avec une photo il n’est tjrs pas visible, merci
Merci Jonathan pour ce tuto, toujours d’actualité en 2016.
Comme je débute avec WordPress, je suis parti sur un Child Theme.
J’ai juste modifié l’ appel de la CSS dans la fonction custom_login_css : j’ai remplacé ‘get_bloginfo(‘template_directory’)’ par ‘get_stylesheet_directory_uri()’.
Bonjour @cedric, en effet, get_stylesheet_directory_uri est plus approprié maintenant !
Bonjour,
J’ai bien suivi le tuto, qui est super (merci J-M)
par contre je ne parviens pas à insérer pour un thème enfant le code vers le css (qui ne fonctionne pas)
voici ma configuration avec la modification que vous avez proposée :
Je dois avoir fais une erreur , MERCI pour votre aide
// Fonction qui insere le lien vers le css qui surchargera celui d’origine
function custom_login_css() {
echo ”;
}
add_action(‘login_head’, ‘custom_login_css’);
bonne journé
Merci Pour l’article c’est très intéressant
Bonjour
Je souhaite retirer la personnalisation de le connexion et revenir à une connexion classique
Comment faire svp ?
Il suffit d’enlever le code php collé dans le fichier function.php