
 Plugins
Plugins Elementor : le page builder qui m’a réconcilié avec les constructeurs de page
Aujourd’hui je vous présente L’extension Elementor, qui permet d’ajouter un page builder dans n’importe quel thème. En tant que développeur j’ai généralement un mauvais à priori sur ces outils, mais je dois avouer que pour le coup, j’ai été conquis.
En regardant sur Theme Forest on remarque que beaucoup de thèmes sont déjà livrés avec un page builder (constructeur de pages). Mais pour autant vous n’êtes pas obligé d’utiliser celui livré par défaut, et vous pouvez en changer pour un builder indépendant comme Elementor.
Et pour les thèmes qui n’en possèdent pas, une extension comme Elementor est également une solution. Voyons donc un peu ce que nous propose ce builder.
Elementor
L’extension compte à ce jour près de 100 000 installations actives et plus de 600 000 téléchargements, et va fêter sa première bougie le 1er juin 2017. Une belle progression donc en un temps record.
Elementor est un page builder au même titre que ses concurrents, il propose les mêmes fonctions en général. Ce qui va vraiment faire la différence à mon sens est la prise en main et l’ergonomie générale.
Déjà il faut savoir qu’Elementor ne propose pas de builder dans l’interface d’administration. Tout se passe directement en front, sur votre site afin d’obtenir un vrai WYSIWYG (what you see is what you get).
Il est vrai que c’est de toutes manières l’avenir de l’édition de site web, donc les développeurs ont décidé de gagner du temps et de proposer directement cette expérience en direct.
En tant que développeur je peux vous dire que ce n’est pas une chose facile à réaliser. Un site possède beaucoup de styles, scripts, et des conflits peuvent très vite arriver. Mais je n’ai rencontré aucun souci pendant mes tests.
Brancher elementor sur un theme
J’avais un peu des doutes au début sur la compatibilité d’un page builder avec n’importe quel thème existant mais je dois avouer qu’après avoir essayé, je suis agréablement surpris par la facilité avec laquelle Elementor se branche sur d’autres thèmes.
Si vous souhaitez faire de la mise en page “plein écran” il vous faudra un thème qui s’y prête, dans lequel par exemple on peut facilement enlever la sidebar. Ce qui n’est pas possible avec le thème par défaut de WordPress.
Pour ce test j’ai opté pour le thème gratuit GeneratePress, que vous pourrez trouver sur le répertoire officiel des thèmes WordPress.
Creer une page avec Elementor
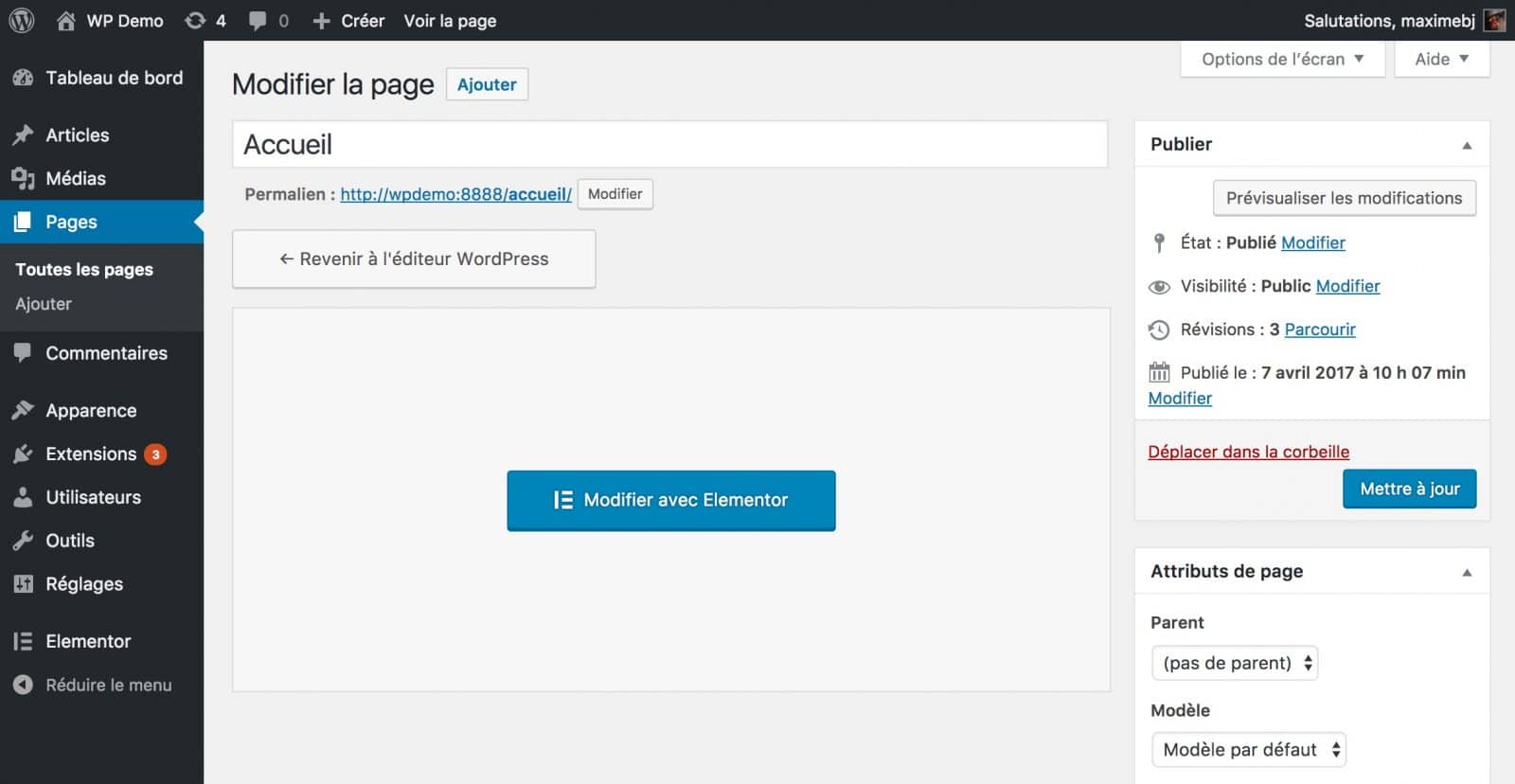
On va maintenant créer une page avec Elementor pour voir si c’est simple et comment on s’en sort pour une première. Je vais dans Pages > Ajouter. Je retrouve mon éditeur visuel habituel avec un bouton au dessus “Modifier avec Elementor”.
Et là je suis directement amené sur la partie publique du site, et je vais pouvoir commencer mon édition.
Elementor ajoute une barre latérale dans laquelle vous avez accès à tous les modules qu’il vous suffira de glisser-déposer dans la page.
On retrouve un module pour créer des colonnes, des titres, du texte, des images, des vidéos, des boutons (certains page builders ne vous proposent pas de faire un bouton simplement), des espaces vides pour aérer le contenu, des icônes… Mais aussi des éléments plus complexes comme les galeries d’images, des diaporamas. Bref, de quoi vous faire plaisir.
Voici un aperçu complet des modules disponibles dans la version gratuite :
De quoi faire une mise en page au top ! Je ne vais pas passer en détails sur chaque module, ce serait bien trop long. Si vous avez déjà utilisé un constructeur de page, vous retrouverez vos bases. Et si c’est la première fois, je trouve l’approche tellement simple que vous devriez facilement faire vos marques.
Les colonnes
Le système est plutôt bien pensé. Vous pouvez choisir une structure par défaut, par exemple 2/3 1/3, ou 3 fois 1/3 et ensuite ajuster la taille de la colonne pour fignoler le rendu.
Ici j’ai crée 3 colonnes dans lesquelles j’ai placé du contenu.
Maintenant je crée une nouvelle ligne avec 2 colonnes :
Mon image à droite est un peu grande par rapport au texte, et il y a du vide dessous. En tirant le borde de la colonne (représentée en pointillés) je peux ajuster le tout encore une fois en glissant-déposant.
C’est mieux ! J’ai agrandit la première colonne, ce qui a eu pour impact de réduire automatiquement la taille de l’image dans la colonne de droite.
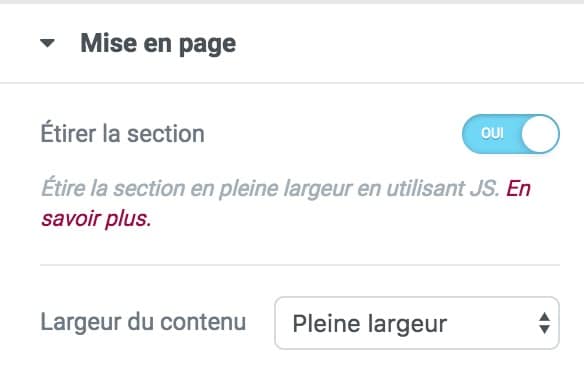
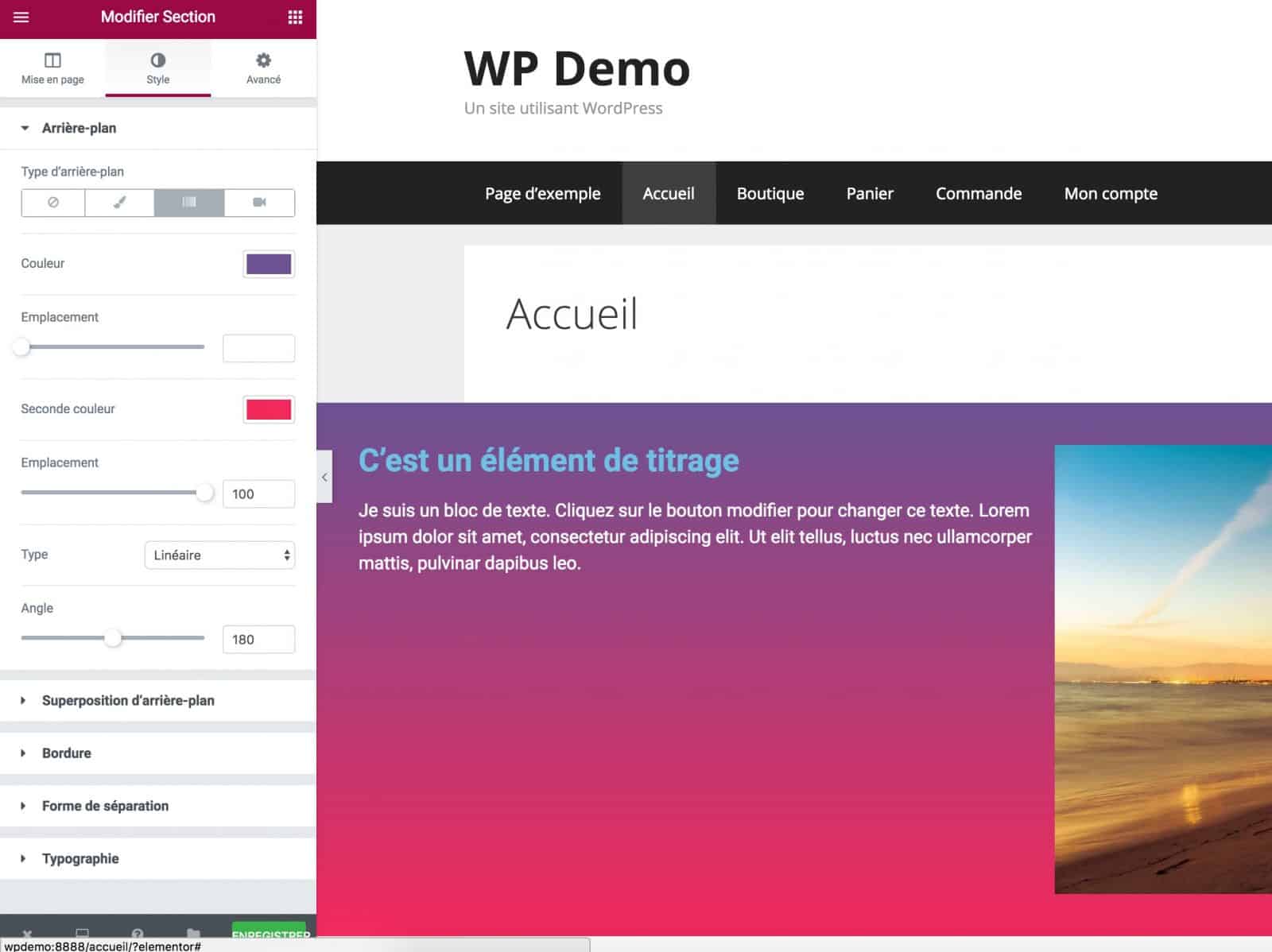
Ensuite vous allez pouvoir gérer la couleur de fond d’une section : couleur, dégradé, vidéo. Vous allez même pouvoir faire de la pleine largeur en un clic, même si le thème ne le propose pas par défaut, grâce à une fonction qui va surcharger le thème. Utilisez pour cela la fonction Etirer la section dans les paramètres de la section
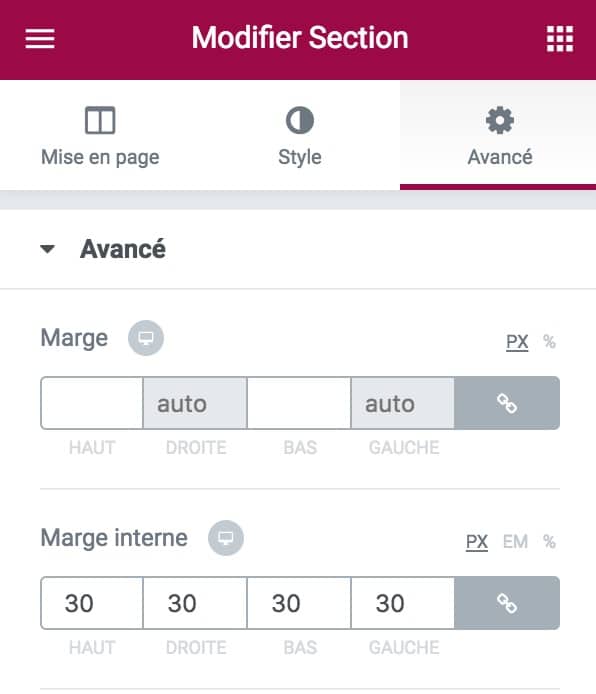
Pour ensuite gérer la couleur, l’espacement intérieur, c’est très simple, il suffit de cliquer sur Style et Avancé dans la barre d’outils Elementor :
Et concernant les marges, on peut facilement gérer les marges intérieures et extérieures. Rappelez-vous que l’aération dans une page web est essentielle.
Boutons
Le module de boutons est assez sympa aussi. On peut très facilement personnaliser ses boutons : taille, couleur, survol, pictogramme …
Pour chaque module à personnaliser, il n’y a ni trop ni trop peu d’options. Elles sont bien agencées. Du coup on ne s’y perd pas, contrairement à Visual Composer par exemple.
Pleine largeur Vs Sidebar
Si votre thème applique une sidebar automatiquement, elle vous empechera d’aller en mode pleine largeur. Heureusement avec un thème comme GeneratePress vous allez pouvoir la supprimer. Comprenez bien que ce n’est du coup pas Elementor qui peut le faire, mais le thème.
En revenant dans l’admin, on voit un bloc permettant de choisir sa mise en forme de page :
Ok c’est mieux ! on peut continuer en mode pleine largeur.
Et si mon thème ne me le permet pas ?
Pas d’inquiétude ! Elementor a récemment lancé Canvas, une page template native qui permet de fair du plein écran et ce peu importe le thème choisi ! C’est assez impressionnant car du coup, votre thème ne vous pose plus de problèmes !
Plus d’informations sur Canvas ici.
Il suffit de cliquer à nouveau sur Modifier Elementor pour retourner dans l’édition. Un bouton revenir à l’éditeur de WordPress permet de retourner en mode normal. Si vous avez déjà testé des pages builders vous avez peut-être eu des mauvaises surprises. Mais Elementor est propre.
Elementor est propre
Côté back
Oui, et c’est important : quand vous désactivez certains page builders, vous conservez toute la structure sous forme de shortcodes et votre contenu devient inexploitable. C’est le cas du builder de Divi par exemple. Voici votre contenu après désactivation :
Ouille ! Pas top !
Il devient donc difficile de changer de Page builder ou simplement en changer une fois le site en ligne et le contenu écrit.
Heureusement ce n’est pas le cas avec Elementor ! Si vous désactivez l’extension, vous retrouverez votre contenu, en mode vertical, et propre :
Il ne restera que les textes, titres, images. Vous pourrez donc facilement partir vers un autre page builder ou rester comme ça. Et ça je trouve que c’est vraiment cool de la part des développeurs d’avoir penser à ça.
Vous pourrez toujours revenir en mode builder avec Elementor plus tard. Il conserve toujours une version “mise en page”. Aucune destruction donc, et aucune frustration.
Côté Front
Qu’en est-il du code généré par l’extension ? Le HTML et le CSS sont-ils propres et compréhensibles ? Eh bien oui. J’ai été une fois de plus agréablement surpris de la qualité du code généré par l’extension.
- utilisation des balises HTML5 (section, data-id …)
- mise en page avec Flexbox (compatibilité)
- pas de surcharge de divs
- CSS propre et facile à comprendre
Ici ce n’est pas Bootstrap qui a été utilisé. Et tant mieux. Autant dire que je considère qu’utiliser Bootstrap pour de la mise en page de colonnes revient à tuer une mouche avec un bazooka à bout portant.
Les avantages de la version Pro
Comme ses compères et concurrents, Elementor propose une version pro. Voici les prix proposés :
On reste dans des moyennes correctes, ce sont des prix dont on a l’habitude dans la communauté WordPress.
Alors que propose cette version pro afin de justifier de passer à l’achat ? Toutes les fonctionnalités sont présentées en détails sur la page Elementor Pro, et voici le résumé :
Articles en liste, grille, masonry
La version pro propose des modules pour afficher vos articles, produits WooCommerce, sous forme de liste, grille ou encore Masonry (à la Pinterest).
C’est une fonctionnalité importante pour pousser la personnalisation le plus loin possible.
Elementor pro vous propose également de créer des formulaires et de les personnaliser directement dans l’éditeur, de réaliser des Slides animées et plutôt poussées ou encore de personnaliser le CSS pour donner du peps à votre site.
Vous pourrez enregistrer vos modules pour les réutiliser, déjà personnalisés, plus tard plus facilement. Pratique pour gagner du temps.
Si vous livrez un site à un client, vous pourrez créer des modules et leur les mettre à disposition. de cette manière ils pourront les réutiliser facilement à l’avenir.
Enfin Elementor vous propose des templates déjà tout faits sur lesquels partir.
La version pro apporte donc pas mal de choses intéressantes qui justifie l’achat d’une licence.
Alors, Elementor ou pas Elementor ?
J’ai beaucoup apprecié réaliser une page avec Elementor. Autant le builder de Divi, ou encore celui de Salient m’avaient donné du fil à retordre au début, ici je me sens plus à l’aise directement. Mais peut-être ai-je déjà pris l’habitude.
En tous cas au niveau possibilités, compatibilité, simplicité d’utilisation, Elementor fait le boulot et le fait bien. Profitez de la version gratuite pour faire un essai. Comme je vous le disait, cela ne va pas impacter négativement votre contenu lorsque vous allez le désactiver.
Aujourd’hui les builders sont devenus des incontournables pour palier aux limitations de l’éditeur visuel de WordPress, et de plus en plus de gens l’utilisent, qu’ils soient développeurs ou simplement éditeur de sites.
Ce que j’ai apprécié le plus dans Elementor, c’est son approche complètement Front End et WYSIWG, ses nombreuses options bien rangées qui ne font pas un “trop plein”.
Je l’utiliserais très probablement dans un prochain projet, lorsque je n’utiliserais pas plutôt ACF (Si vous voulez des tutoriels ACF, par ici).
Et vous, quel page builder utilisez-vous ? Lequel préférez-vous et pourquoi ?

 Business
Business Actus
Actus Événements
Événements Savoir Faire
Savoir Faire Tutos
Tutos Thèmes
Thèmes Plugins
Plugins E-commerce
E-commerce SEO
SEO




















 Youtube
Youtube Twitter
Twitter Facebook
Facebook















47 Commentaires
J’utilise celui de SiteOrigin que j’ai choisi par fainéantise – qui fait le job pour le petit site – mais j’avoue que je m’orienterai. Sur un autre site que je gère, ils ont choisi le thème Dante avec Swift Page Builder et il est complètement cassé. Le contenu en mode édition ne veut plus s’afficher. Du coup, comme je ne supporte plus Dante, je sens que je vais m’orienter vers le combo proposé ici.
Salut Maxime,
Testé également et très bonne impression. En version payante, je reste toutefois d’avantage fan de Beaver Builder qui me donne pleine satisfaction. BB fait tout ce que propose Elementor et encore un peu plus. De plus, en terme de fiabilité, BB a pour lui plusieurs années d’avance et continue son développement.
J’ai découvert le builder juste tout à l’heure également. Impressionné par certains builder, même sur des sites type Wix, sur WordPress, je n’avais utilisé que VC Composer qui m’avait assez horrifié, surtout sur les shortcodes inutilisables après. Pour Elementor, je trouve la démarche des dév intelligente. Rien que pour ça, je testerai !
Salut Maxime. Complètement d’accord avec toi sur ce test. Je ne l’ai pas encore utilisé en prod, mais à la prochaine occasion , je pense le privilégier à Divi, notamment pour la facilité avec laquelle on peut gérer l’utilisation des titres (h1 a h6, là où Divi ne connaît que le h1). De plus, les widgets sont très simples à développer, et du coup je verrai bien un mix elementor/ acf .
En attendant, je m’en sers pour mes élèves à qui j’apprends le web (initiation html, css et WordPress), et c’est top pour eux. Je leur fait utiliser le thème de sitepoint qui propose des templates spécial page builder, et qui est beaucoup plus souple qu’un generatepress. Du coup, soit ils font du one page, et là ils peuvent construire en-tête et pied de page avec elementor (grâce au template page Blain), soit ils mettent les mains dans le css pour les retravailler. En tout cas, ils me préparent de chouettes sites pour cette fin d’année. J’attends les résultats avec impatience :)
Merci pour ton retour !
C’est très bon à savoir :) En tous cas je pense que c’est la bonne chose à faire avec eux, plus que du gros code de bourrin
Salut Maxime,
Merci pour ce test, as-tu un retour à faire sur la qualité du code d’Elementor ?
Ben écoute je suis agréablement surpris : c’est propre. Niveau HTML / CSS c’est bien mieux que ce que j’ai pu voir. Le code reste compréhensible, pas une div de plus que nécessaire. La mise en page est faite via Flex et non pas avec Bootstrap. Ca me plait :)
Je vais d’ailleurs ajouter une petite phrase à ce sujet dans l’article, j’ai oublié d’en parler !
Grand habitué des Pages Builders et ayant testé ceux intégrés aux thèmes Premium comme : X (Conerstone), Avada (Fusion Builder), Enfold (Avia Builder), Visual Composer, Beaver Builder, Site Origin, Divi Builder, Live Composer et bien d’autres… je suis très agréablement surpris par Elementor. Il est en français, il est rapide et son ergonomie finalement bien conçue. Encore jeune, il progresse rapidement et le support dépote !
Je l’utilise sur 2 site en dev actuellement (un peu chaud) avec un complément qui me semble indispensable : SitePress. Associé à un framework ou un thème basique WP cela permet de créer son thème sans réellement coder. Il faut garder à l’esprit qu’Elementor est jeune et non exempt de petits soucis de jeunesse… normal.
Étant formateur WP par ailleurs j’ai décidé de l’utiliser lors de mes formations car son approche Wysiwyg est un gros avantage, d’autant que comparé à Divi Builder la compréhension de la mise en page plus évidente pour un néophyte. Longue vie à Elementor ! :-)
Merci pour la présentation de cet autre builder, encore un !
Clairement, je suis installé avec Beaver Builder et qui pour moi (sans connaitre Elementor) est le meilleur builder actuel. Pourquoi ?
Il suffit de regarder le code, par exemple, vous ne charger que le css/js du/des modules de la page créée.
Petite question : peut on ajouter/éditer/supprimer des fonctionnalités ?
Par exemple, si je veux que la grille Masonry génère un autre shortcode que celui prévu.
Merci pour ce test plus orienté dev car je n’ai trouvé jusqu’à maintenant que des reviews de profils designers qui ne parlaient que du drag & drop mais faisaient totalement l’impasse sur le code et les compatibilités. De mon coté je me fiche un peu du drag & drop (même si c’est appréciable et l’utiliserait à l’occasion) mais je cherche surtout une fonction d’édition facile pour certains clients (changer une image, titre, textes…), ce que peut m’apporter ce genre de page builder.
Pour l’instant je développe mon code sous Atom avec Foundation, et mon objectif c’est de le coupler avec Elementor (ou celui qui me semblera le plus judicieux).
Ma première interrogation c’était justement de savoir s’il fonctionnait en flexbox, super bon point !
En revanche sais tu s’il est compatible avec le Framework Foundation ? Beaver Builder pose semble t-il un soucis à ce niveau là, et en plus il charge déjà Bootstrap par défaut ce qui fait doublon pour rien du tout.
C’est un peu lourd tout ça !
Si tu t’en fiche du glisser déposer déjà ne pars pas sur un page builder dont c’est la fonction principale.
Si tu développes alors je te conseille d’utiliser ACF (tutos ici : https://www.geekpress.fr/?s=advanced+custom+fields) plutôt!
Après un page builder génère son propre code pour la structure.
Du coup effectivement, toi, pour composer le reste de ton site (header, footer…) ce serait un peu trop gros d’utiliser bootstrap ou foundation encore par dessus.
Si c’est en plus pour utiliser Flex. Autant l’utiliser directement plutôt que d’alourdir avec un framework.
C’est, pour moi, c’est le meilleur Page Builder que j’ai utilisé jusqu’ici (Visuel Composer, Avia Builder, Fusion Builder, Cornerstone, Site Origin, Beaver Builder, Live Composer, Themify Builder, Thrive Visuel Editor…), il possède un réel atout : la vitesse. Encore jeune il peut sembler de prime abord très dépouillé, mais sa puissance réside dans sa simplicité. Je viens de le tester avec le thème gratuit OceanWP est c’est peu dire que ce couple offre le plus large panel de création/conception que j’ai vu à ce jour dans le domaine du gratuit WP.
Je testais en parallèle le framework Genesis qui m’a paru très intéressant, mais Elementor + OceanWP c’est juste excellent !
C’est, à terme, ma solution pour la production de sites WP, je vais abandonner les thèmes Premium.
Merci pour ton retour ! C’est très intéressant que tu aies trouvé un mix theme gratuit + page builder. Jamais facile, voir même je croyais ça impossible. A tester en tous cas ! Ca devrait servir aux autres lecteurs !
Merci pour le test, et oui, encore un autre Page Builder, c’est le sens de l’histoire… je suis en cheville avec Divi depuis pas mal de temps maintenant – et qui n’est pas exempt de défauts agaçants – mais je vais jeter un oeil pour apprécier la différence.
Cependant, une réflexion de fond sur les pages builders font vite apparaitre quelques problèmes. Par exemple, allez convaincre un intégrateur d’utiliser l’usine à gaz qu’est un page builder (Divi mais aussi d’autres)… il préfèrera mille fois partir d’un thème premium d’après mon expérience.
Quite à faire du sur mesure les inté et dev partent généralement sur du ACF (moi le premier). au moins c’est flexible, sympa et derrière l’auteur n’a pas plus de choix que nécessaire
Testé suite a votre article, très bon ! Merci pour le filon !
Je pense que je vais l’utiliser de plus en plus sur mes sites.
Après, peut être que vous pourrez me donner votre avis, j’hésite depuis longtemps de tester DIVI, auriez vous eu déjà affaire à DIVI et son builder ? Merci pour vos retours
A bientôt
Patrick
Divi c’est la référence ! Il y a quelques articles sur ce site concernant Divi, et d’autres aussi sur WPMarmite ! Mais tu peux acheter Divi les yeux fermés ! C’est LE thème ultime
Merci pour ce page builder que je découvre. Mais une question me taraude l’esprit !
Est il disponible directement en français ?
Merci d’avance Maxime.
Normalement oui il a été traduit dès le début !
Merci Maxime pour cet artiste très intéressant. En tant que Geek qui se respecte peut être que vous pourriez me conseiller?
Je recherche un constructeur de pages qui serait en ligne (ou pas) et qui permettrait d’exporter son contenu en html et css. Pour faire des pages web toutes simple. Avez-vous une idée si ce genre d’outils existent?
Merci
Il existe beaucoup d’outils ou de solutions, aucune qui me convienne cependant. Il y a des logiciels qui exportent du HTML à la Macaw, il y a des outils comme bootstrap et des generateurs de code Bootstrap comme https://bootstrapstudio.io/.
Personnellement je préfère soit utiliser un page builder dans un thème, soit faire à la main, mais pas entre les deux
Bonour,
Merci pour cet article bien construit. Cela donne envie. J’avais acheté quelques plugin constructeurs mais j’ai eu un goût amer lorsqu’il a fallut en changer :-( .
Je me pose des questions sur les limites de cet outil que l’on trouve après coup (notamment si je dois en changer un jour avec la reprise par un autre plugin). Néanmoins je ne perds vraiment rien si je désinstalle ce plugin. TOut reste bien codé en HTML/CSS !!!
@+
Re
Je me réponds. C’est mieux de tester soi même. J’ai repris un modèle mis en page complexe. Je perds bien la mise en page mais cela ne laisse pas des balises de shortcode.
Sinon je ne peux pas tester mais comme plugin premuim celui-ci a l’air pas mal!
https://codecanyon.net/item/cornerstone-the-wordpress-page-builder/15518868
@+
Bonjour,
je viens de découvrir ce page builder et je suis assez emballer. Je suis plutôt débutant et j’ai commencé à tester la version free sur mon site. C’est assez bluffant de pouvoir faire un maximum de modifs dans un thème (Screenr), même si il reste difficile de pouvoir adapter le thème lui-même. Mais en lisant ce post et les commentaires d’autres utilisateurs je crois que je vais pouvoir bien progresser avec ce builder sans trop de difficultés de codage avancé.
J’avais auparavant lorgner du cote de DIVI mais je vais d’abord me faire la main avec celui-ci.
Je découvre aussi ce blog sur wordpress qui a l’air riche en infos, merci pour le partage.
L’Editeur de textes est trop élémentaire, c’est bien dommage. Il n’accepte pas grand chose et la version texte ne permet pas d’insérer du code HTML ou CSS. Plus exactement, on peut insérer du code mais il n’est pas conservé quand on quitte l’éditeur. C’est le gros point noir de cet outil.
Les pages builders ne sont pas prévus à cet effet en réalité. Ils sont là justement pour s’affranchir de HTML. Sinon autant coder son thème à la main avec ACF ou alors la plupart des builders te permettent de créer ton propre module à glisser dans la page.
Bonjour,
Les choses évoluent tellement vite, presque 6 mois après la mise en ligne de votre article, êtes-vous toujours aussi enthousiaste à propos d’Elementor ?
J’ai l’impression que la guerre est féroce entre 3 constructeurs de pages au coude à coude : Elementor, Site Origin et Beaver Builder.
J’ai aussi l’impression que c’est Elementor le plus avancé, mais que dit votre retour d’expérience ?
Et au final, quel thème “neutre” est le mieux pour servir de base de travail, OceanWP comme le conseille Momo ?
Merci, très intéressant article
Oui je le suis toujours mais j’utilise très peu les page builders, je ne serais donc pas la meilleure personne pour en parler.
Après ça dépend des gens,
certains préféreront un thème avec un builder intégré comme Divi, d’autres préféront l’avoir en plugin comme Beaver et Elementor.
Il n’y a pas de réponse parfaite je pense. Ca dépend des projets, des préférences et des affinités
Hmmm, ok ! Bon ben je crois qu’il est temps pour moi de rentrer en phase de test !
Merci de votre réponse en tout cas ! ;)
Bonjour,
Elementor permet-il de créer ou de modifier des ARTICLES
Exemple passer de 1 col à 6 col puis 2 col dans le même article avec à chaque fois photo de la largeur des col en question plus tableaux… etc
Enfin de la mise en page … ou plutôt de la mise en page d’ARTICLES et pas de la mise en page de page (au sens WordPress)
Merci
Elementor s’active sur tous les types de contenu de WordPress, après tout il s’en fiche même ! Il est proposé pour chaque contenu que tu créeras, page, articles, et même les custom post types !
Hello !
j’ai récemment installé Elementor pour mon wordpress mais impossible de mettre mon article en ligne sous la forme que je vois avec elementor… j’enregistre et lorsque je vais voir la page ça ne ressemble en rien à ce que j’ai fait.. Je ne comprend pas.. Quelqu’un peut m’aider ? Merci d’avance
Il se peut qu’il y ai un conflit avec le thème. Essaie de remettre le thème par défaut dans un premier temps afin de voir si le problème persiste ?
Bonjour Maxime,
Je débute dans le développement web et j’apprécie également beaucoup Elementor.
J’ai tout de même un petit doute : devant actuellement développer un site accessible à tout type de handicap (l’accessibilité est vraiment l’attendu principal), je ne sais pas si Elementor peut être aidant ou au contraire plutôt gênant en ce sens? Merci par avance pour ton aide :)
Il y a plusieurs niveaux d’accessibilité en France (notamment très haut pour les sites institutionnels) du coup dans ce cas il faut éviter les pages builders ET les thèmes premium.
Dans ce cas il vaut mieux opter pour du fait main !
Après en soit le code d’elementor reste propre et fonctionnel, compris par les logiciels de lecture pour les malvoyants par exemple. Mais parfois ça ne suffit pas dans les critères pour certains.
Ok, merci beaucoup pour ces précisions, c’est bien ce qu’il me semblait.
Comme à terme ce n’est pas moi qui vais administrer le site, je ne peux pas tout faire à la main, je suis obligée de passer par un CMS mais je vais chercher le plus simple possible pour éviter tout parasitage dans le code !
Merci !
Un retour d’expérience après plus d’un an de production OceanWP + Elementor. J’ai maintenant plus de 22 sites sous ce couple et 1 site avec Elementor et un thème Premium (Jarvis).
Premier constat : le temps dev d’un site est divisé au moins par 2 car je ne produit presque plus de CSS personnalisés (media queries compris) et la vitesse d’exécution et les possibilités de mise en page restreignent grandement les bricolages HTML/CSS.
Second constat : le support est très bon et la communauté Elementor grandi à vue d’œil, en 1 an Elementor et Elementor PRO ont acquis de nouvelles fonctions et ça continue.
Pour OceanWP c’est peu de dire que c’est LE meilleur thème gratuit et de loin, il propose le meilleur choix pour un thème gratuit, très personnalisable et très évolué avec le pack d’extensions Premium il me permet, avec Elementor, d’envisager tout type de site avec les extensions comme Anywhere Elementor ou Toolset Types.
Hello,
Merci pour cet article, super intéressant !
J’ai réalisé un site avec ACF pour un client mais maintenant il voudrait pouvoir créer autant de layout qu’il veut.
Est-ce que tu sais si Elementor est compatible avec ACF ?
Oui l’un n’empêche pas d’utiliser l’autre (elementor s’affiche sur la fonction the_content() donc rien n’empêche ensuite d’afficher des champs ACF avant et après !
A noter que depuis quelques jours Elementor décompte + 1 000 000 d’installations actives !! En à peine 2 ans il explose les compteurs.
Salut j’ai un gros problème avec mon blog. J’utilise elementor mais pas moyen d’avoir la même configuration de page sur toutes mes pages et article. A chaque fois le theme en dessous de celui que j’ai créer se met et je n’arrive pas a modifier ça. En clair ma page d’accueil est faite avec elementor et est jolie et design mais mes autres pages sont restée avec le thème de base et la différence est très moche. Je n’arrive pas à modifier ça j’ai essayer en mettant “modèle canevas” et même en modifiant comme ça lorsque je clique sur la rubrique ca ne se met pas correctement.
Pouvez-vous m’aider svp? Je suis débutante et je n’y connais pas grand chose.
Bonjour,
Je ne saurais pas répondre à ta question.
Demande sur des groupes Facebook comme WordPress Academy ou sur des forums.
Bonjour,
merci pour ce tutoriel, très utile.
J’ai installé le thème GeneratePress, et elementor.
Je n’arrive pas à mettre une image à la place de la couleur blanche là où il y a le titre.
De même que je n’arrive à trouver comment modifier la couleur noire du bandeau du menu ainsi que celle du bas de page.
Pourriez vous m’aider.
Merci.
Cordialement.
Didier BALSE
Bonjour Didier,
Je ne saurais pas répondre à ta question.
Demande sur des groupes Facebook comme WordPress Academy ou sur des forums.
Comment mettre avec elementor un “diaporama” des articles d’une catégorie (ex diaporama) ?
Merci de votre aide
Je ne sais pas, je ne l’ai pas trop utilisé ces derniers temps ! Pose ta question sur WordPress Academy sur Facebook par exemple