
 Événements
Événements Simplifiez le développement de vos thèmes avec Gulp
Cet article fait suite à ma conférence au WordCamp Paris 2018, ou je faisais une démonstration de l’utilisation de Gulp dans un thème WordPress, qui permet de compiler les fichiers CSS, JS, les compresser, recharger automatiquement le navigateur et bien d’autres encore. Démonstration.
WordCamp Paris 2018
Cette année le WordCamp Paris s’est déroulé le 9 mars, à la MAS avec un programme intense et des conférences très enrichissantes. On a pu notamment découvrir une démonstration de Gutenberg, le nouvel éditeur de WordPress, apprendre à faire son premier thème, des études de cas de l’utilisation WordPress dans les grands groupes…
C’était d’ailleurs déjà le dixième anniversaire du WordCamp Parisien. J’en profite pour remercier les organisateurs qui font un travail remarquable à chaque édition.
Sur twitter le hashtag #WCParis a été très actif et vous pourrez y retrouver toutes les slides des conférences.
L’équipe d’organisation, les sponsors et les orateurs.
Gulp et ses amis
Bref, revenons-en au sujet : Gulp.
Alors pourquoi Gulp d’abord, puisqu’il existe de nombreux outils comme Grunt, Brunch, ou encore Webpack ? J’ai choisi Gulp pour sa simplicité de mise en oeuvre. J’aime quand c’est simple et vous allez voir qu’ici j’ai vraiment réduit au maximum la tâche “humaine”.
Voici les slides qui ont servi à ma présentation :
[smoothie_button url=”https://docs.google.com/presentation/d/1YG_PAcbX8TWoWsm2GuBJT2VttA6fxpaA3CbTcyAzEZs/edit#slide=id.g3322c67485_0_127″ label=”Slides de ma présentation Gulp”]
Et voici également le thème exemple avec ma configuration Gulp que je vous invite à copier/coller dans vos propres projets :
[smoothie_button url=”https://github.com/maximebj/wordpress-theme-gulp” label=”Thème Gulp sur Github”]
A quoi sert Gulp ?
Gulp est un outil qui vous sera utile pour le développement de vos sites. C’est un utilitaire qui vous permet de surveiller votre dossier de travail, et lorsque vous modifiez un fichier, va effectuer certaines tâches pour vous simplifier la vie, voici quelques exemples :
- Compilation Préprocesseurs CSS (Sass, Less, Stylus…)
- Minification des fichiers JS / CSS ( = compression)
- Rafraîchissement auto de la page ( = plus besoin de faire CTRL+R)
- Navigation synchronisée entre appareils ( = plus besoin de répéter scroll, clics, remplissage de formulaires sur chaque appareil)
- Autoprefixer CSS ( = pour la rétrocompatibilité )
- JS Lint : détection d’erreur JS ( = détecter tout de suite les erreurs JS)
Il existe d’autres tâches, et des milliers de modules à installer pour tous vos besoins grâce à NPM, on y revient.
Ma fonction préférée : navigation synchronisée
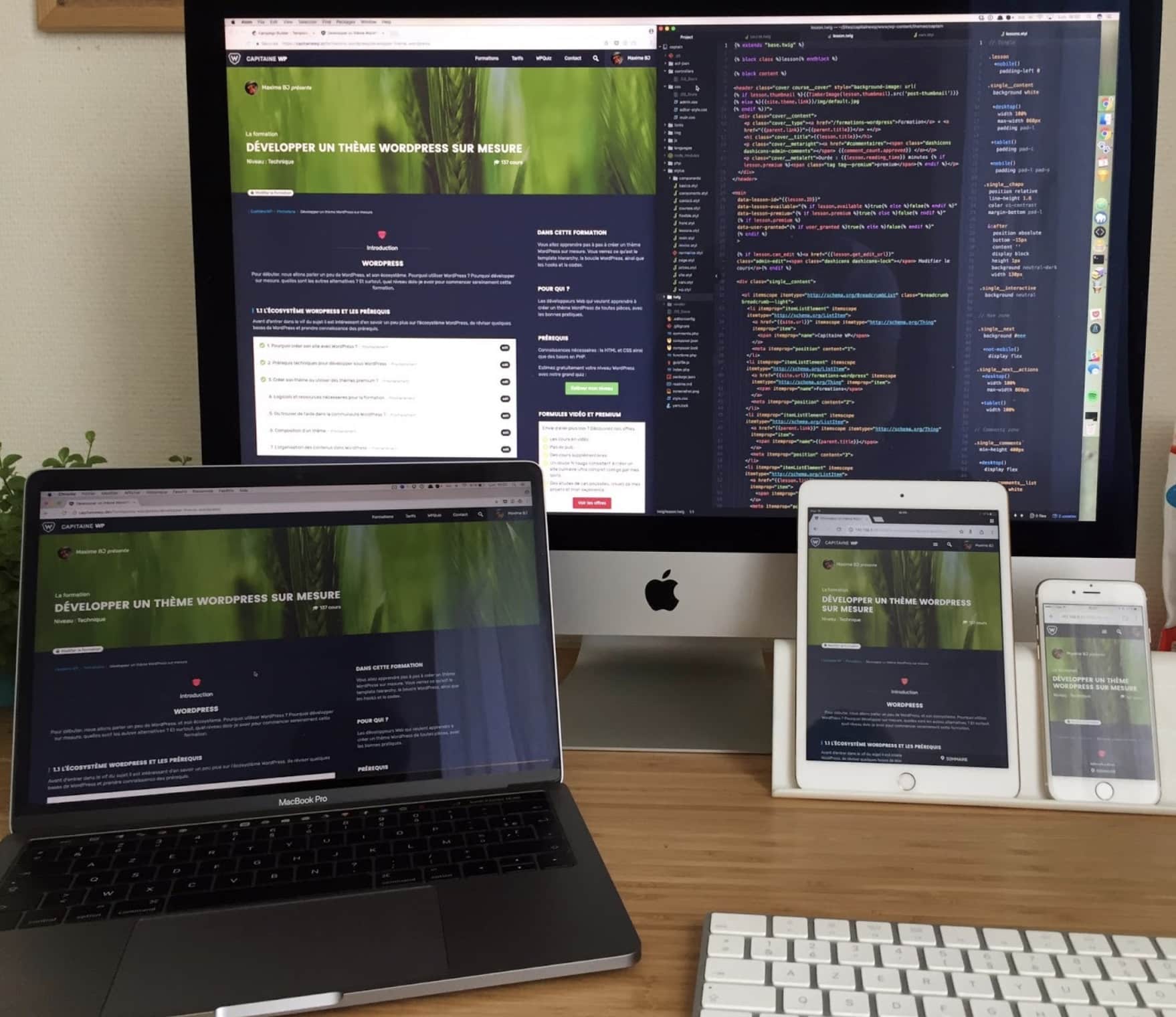
Afin de tester le responsive web design d’un site, il est utile de pouvoir accéder au site depuis son mobile, sa tablette, et ce même s’il n’est installé qu’en local sur sa machine.
Browsersync a justement cette utilité : donner une adresse accessible depuis le réseau, afin que chaque appareil puisse s’y connecter.
Comme vous pouvez le voir sur cette image, j’ai mon site affiché sur tous mes périphériques.
Lorsque je vais modifier un style et enregistrer mon fichier Stylus (ou Sass), il va automatiquement être compilé par Gulp, puis Browsersync va automatiquement rafraichir toutes les pages web en même temps.
Comme ça je n’ai pas à aller sur chaque appareil pour y rafraichir la page (Hashtag F5 addicts). Cela me permet de contrôler le responsive web design de mes sites efficacement et sans perte de temps.
Encore mieux : Si je scrolle, si je clique quelque part, si je remplis un formulaire, l’information sera transmise à tous les périphériques qui mimeront l’action.
Vous voyez un peu le gain de temps là ? Et bien pour faire pareil sur votre thème, il vous faudra seulement 2 lignes de commande !
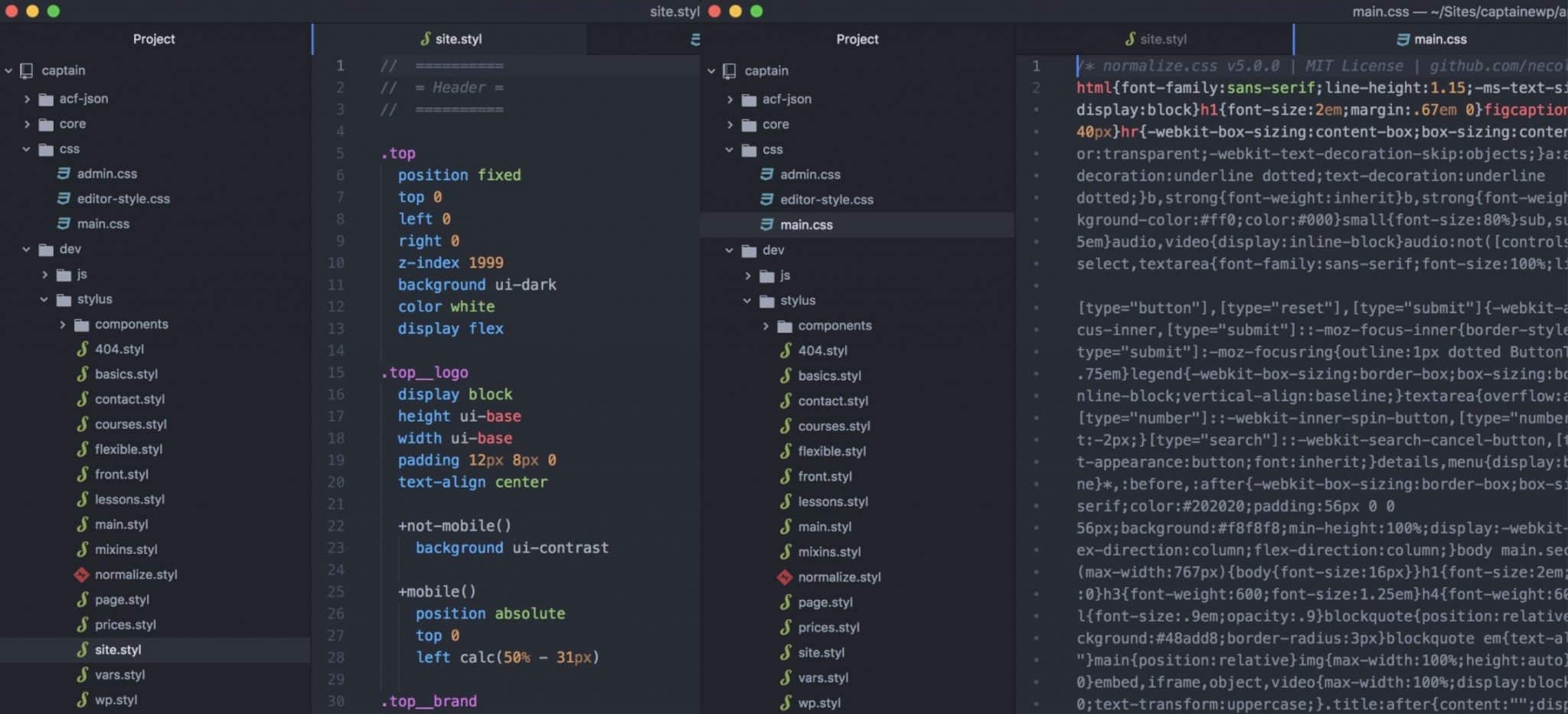
Le sourcemap : décrypter un CSS compilé
Outil très utile pour vos développements, le sourcemap permet de garder une trace de vos fichiers Stylus / Sass même si le fichier principal CSS est compilé (et donc tient sur une seule ligne).
Dans ce cas, l’inspecteur n’est pas d’une grande utilité puisque il vous dira que chaque classe se trouve à la ligne 1 de style.css. Pas pratique pour débugguer.
A gauche : mon fichier site.styl, un des fichiers composant au final mon main.css (à droite) compilé.
Le sourcemap est un fichier compris par les navigateurs qui permet de conserver une relation avec les fichiers originaux.
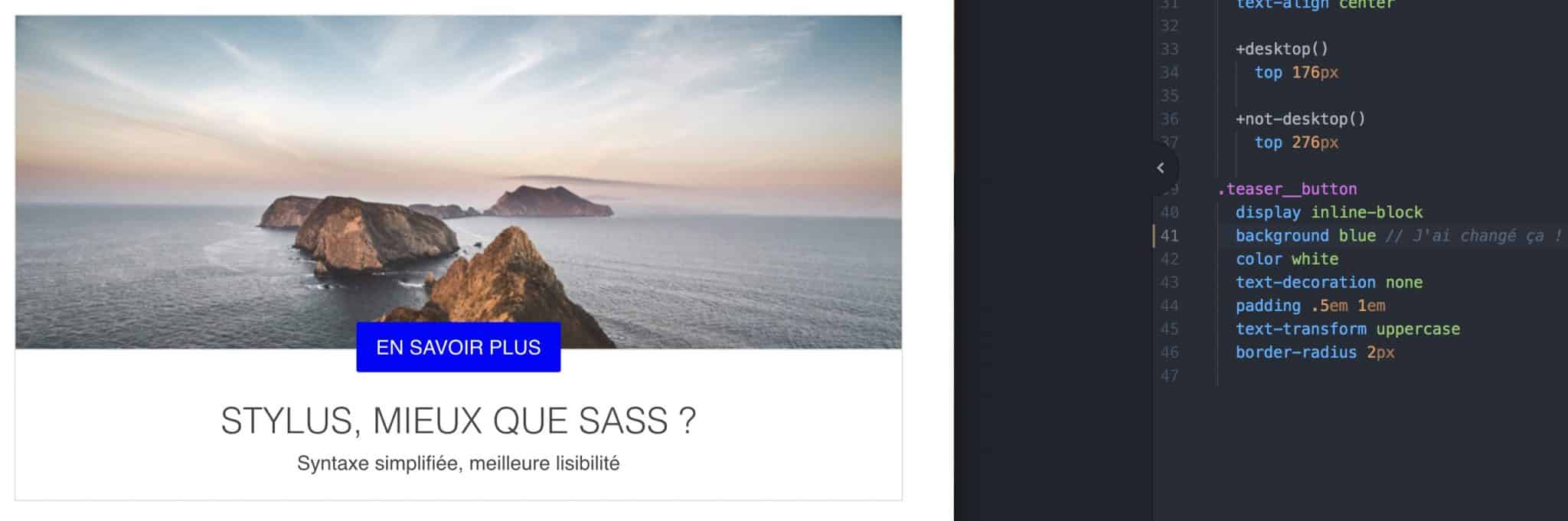
Du coup dans le navigateur on obtient ceci, et malgré un fichier main.css compressé :
Ma classe .teaser__button est initialement présentée dans site.styl, à la ligne 40.
Mettre en place Gulp dans vos themes
Eh bien allez, il n’y a plus qu’à ! La première installation est un peu plus longue, mais à l’avenir ce sera super facile.
Installation préalable de Node
Avant de pouvoir utiliser Gulp dans votre projet, il va vous falloir Node. Node c’est un serveur en Javascript (quelle idée !) qui peut-être aussi installé sur votre machine pour surveiller des dossiers et exécuter des tâches.
[smoothie_button url=”https://nodejs.org/en/” label=”Installer Node”]
Node dispose d’un installeur, pour Windows ou Mac, donc rien de compliqué de ce côté là !
Installation de Gulp CLI
Pour pouvoir lancer les commandes “gulp” dans votre utilitaire de ligne de commande, il faut préalablement installer Gulp de manière globale sur votre ordinateur.
Pour cela lancez la commande npm install –global gulp-cli depuis n’importe quel dossier dans votre CLI.
A l’avenir vous n’aurez pas besoin de relancer cette commande.
Installer les modules NPM
Nous allons maintenant installer les composants nécessaires dans notre dossier de thème. C’est là qu’intervient NPM : C’est un gestionnaire de paquets pour Javascript. Imaginez que c’est un peu comme les plugins pour WordPress, sauf que là on va aller les chercher en ligne de commande.
Rendez-vous dans votre dossier de thème avec la commande cd sites/monsite/wp-content/themes/montheme. Ensuite ajoutez les modules désirés :
La mention –save-dev est importante ici, elle permet d’indiquer à NPM que ces paquets ne serviront que pendant la phase de développement du projet. Avec NPM on peut aussi installer des dépendances comme des librairies JS (jQuery, un plugin jQuery) et les appeler de cette manière au lieu de les télécharger manuellement.
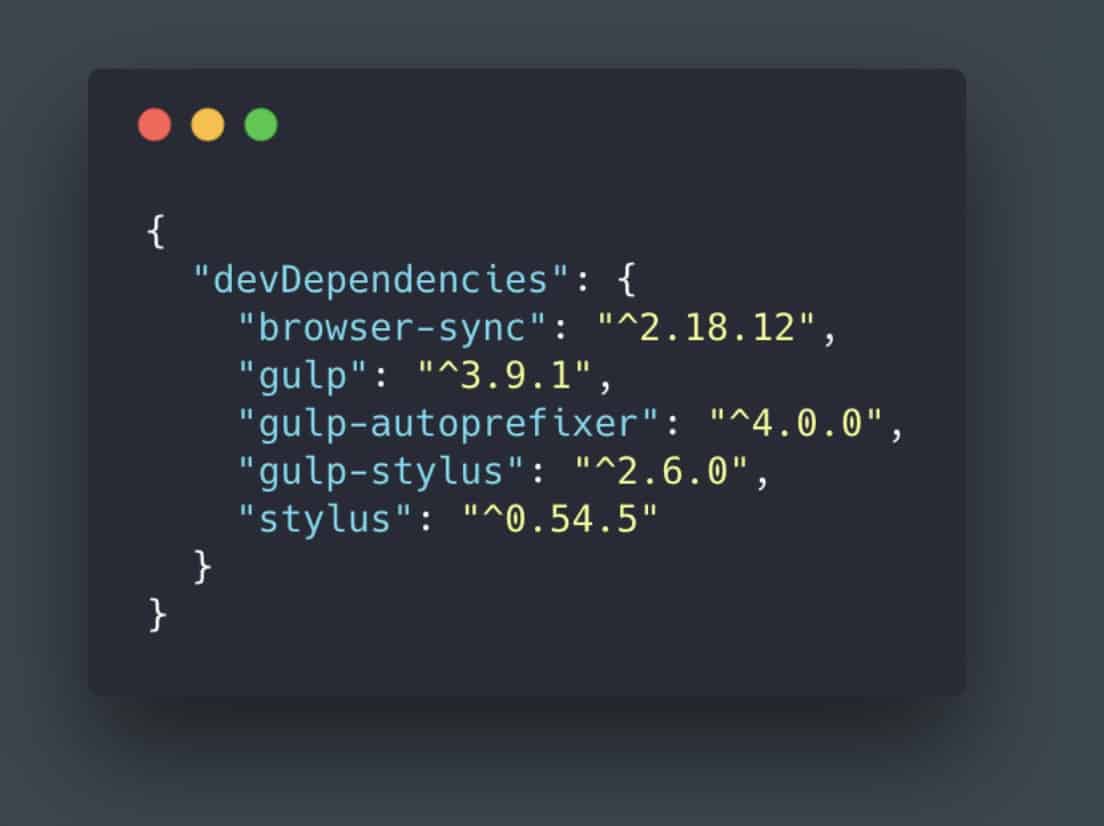
Une fois les commandes lancées, cela va générer un fichier package.json.
On remarque que pour chaque paquet, un numéro de version a été ajouté. L’accent circonflexe permet de dire “à partir de telle version (ou supérieure)”.
A l’avenir on pourra d’ailleurs simplement copier / coller ce fichier d’un projet à un autre. Et il vous suffira de simplement lancer la commande npm install , qui ira lire le fichier et chercher les paquets correspondant automatiquement. Idem si vous avez récupéré mon dossier sur Git, comme le package.json existe déjà, il suffit de lancer l’installation.
Et si je veux Sass au lieu de Gulp ?
Ben oui, je sais, je fais parti des 2% de personnes utilisant Stylus. Je trouve que c’est encore plus lisibile et minimaliste que Sass. Mais ne vous inquiétez pas, il suffit de remplacer stylus par sass et gulp-stylus par gulp-sass pour que ça fonctionne.
Vous retrouverez tous les modules sur le site NPM.
Ne pas versionner /nodes_modules !
Attention si vous utilisez Git pour versionner votre projet. Par convention on ignore le dossier nodes_modules car il contient généralement des milliers de fichiers et est donc très long à analyser.
De toutes manières, une commande npm install suffira à un développeur à retélécharger tous les paquets nécessaires (et à jour).
Donc pensez bien à ajouter une ligne contenant /nodes_modules dans votre fichier .gitignore.
La configuration Gulp
Afin de faire fonctionner Gulp, on va avoir besoin de lui fournir un fichier de configuration qui s’appelera gulpfile.js (récupérez celui de mon répo Git).
[pastacode lang=”javascript” manual=”%2F%2F%20R%C3%A9cup%C3%A9ration%20des%20d%C3%A9pendances%0Aconst%20gulp%20%3D%20require(%22gulp%22)%0Aconst%20stylus%20%3D%20require(%22gulp-stylus%22)%0Aconst%20autoprefixer%20%3D%20require(%22gulp-autoprefixer%22)%0Aconst%20plumber%20%3D%20require(%22gulp-plumber%22)%0Aconst%20sourcemaps%20%3D%20require(‘gulp-sourcemaps’)%0Aconst%20bs%20%3D%20require(%22browser-sync%22).create()%0A%0A%2F%2F%20Cr%C3%A9er%20la%20t%C3%A2che%20Browser%20Sync%0Agulp.task(%22browser-sync%22%2C%20function()%20%7B%0A%20%20bs.init(%7B%0A%20%20%20%20proxy%3A%20%22gulp.local%22%2C%20%2F%2F%20Pensez%20%C3%A0%20mettre%20votre%20URL%20ici%0A%20%20%20%20ghostMode%3A%20false%2C%0A%20%20%20%20open%3A%20false%2C%0A%20%20%20%20notify%3A%20false%0A%20%20%7D)%0A%7D)%0A%0A%2F%2F%20Cr%C3%A9er%20la%20t%C3%A2che%20de%20compilation%20Stylus%0Agulp.task(%22stylus%22%2C%20function()%20%7B%0A%20%20return%20gulp%0A%20%20%20%20.src(%22.%2Fstylus%2Fmain.styl%22)%20%2F%2F%20Fichier%20maitre%0A%20%20%20%20.pipe(plumber())%0A%20%20%20%20.pipe(sourcemaps.init())%20%20%2F%2F%20Cr%C3%A9ation%20du%20sourcemaps%0A%20%20%20%20.pipe(%0A%20%20%20%20%20%20stylus(%7B%0A%20%20%20%20%20%20%20%20compress%3A%20true%20%20%2F%2F%20Activer%20la%20compression%20du%20fichier%0A%20%20%20%20%20%20%7D)%0A%20%20%20%20)%0A%20%20%20%20.pipe(autoprefixer(%7B%20browsers%3A%20%5B%22last%202%20versions%22%5D%20%7D))%20%2F%2F%20Auto%20pr%C3%A9xifer%20pour%20la%20r%C3%A9trocompatibilit%C3%A9%0A%20%20%20%20.pipe(sourcemaps.write(‘.’))%0A%20%20%20%20.pipe(gulp.dest(%22.%2Fcss%22))%20%2F%2F%20%C3%A9criture%20dans%20le%20dossier%20%2Fcss%0A%20%20%20%20.pipe(bs.reload(%7B%20stream%3A%20true%20%7D))%20%2F%2F%20Recharger%20le%20navigateur%0A%7D)%0A%0A%2F%2F%20Cr%C3%A9ation%20de%20la%20t%C3%A2che%20principale%20de%20surveillance%0Agulp.task(%22watch%22%2C%20%5B%22browser-sync%22%5D%2C%20function()%20%7B%0A%20%20gulp.watch(%22.%2Fstylus%2F**%2F*.styl%22%2C%20%5B%22stylus%22%5D)%20%2F%2F%20Lorsqu’un%20fichier%20.styl%20est%20modifi%C3%A9%2C%20on%20lance%20la%20t%C3%A2che%20stylus%0A%20%20gulp.watch(%22.%2F*.php%22).on(%22change%22%2C%20bs.reload)%20%2F%2F%20Rechargement%20du%20navigateur%20lors%20de%20la%20modification%20d’un%20fichier%20PHP%0A%20%20gulp.watch(%22.%2F*.js%22).on(%22change%22%2C%20bs.reload)%20%2F%2F%20Idem%20pour%20un%20fichier%20JS%0A%20%20gulp.watch(%22.%2Fviews%2F**%2F*.twig%22).on(%22change%22%2C%20bs.reload)%0A%7D)” message=”” highlight=”” provider=”manual”/]
Pour créer cette configuration, j’ai simplement suivi les documentations des modules sur npmjs.com .
N’oubliez pas de changer l’adresse de votre site local dans chacun de vos projets, pour cela modifiez la ligne “proxy” (L:12)
Si on résume, voici donc les fichiers / dossiers ajoutés par les précédentes manipulations :
- package.json : la liste des paquets nécessaires (rappel : si ce fichier existe, il suffit de lancer npm install)
- gulpfile.js : le fichier de configuration qui demande la compilation stylus, le rechargement automatique des pages
- node_modules : les paquets installés par le package.json et qui font fonctionner Gulp
- package-lock.json: ce fichier est créé après l’éxecution de la commande npm install
Lancer Gulp
Tout est prêt ? alors c’est parti ! On va lancer, dans notre dossier de thème, la commande gulp watch.
Une fois lancé, Browsersync vous donnera une URL mirroir sur laquelle il faudra aller pour bénéficier de toutes les fonctionnalités. Depuis votre ordinateur utilisez localhost:3000
Depuis un autre périphérique connecté au même réseau, utilisez http://192.168.0.x:3000 plutôt.
A chaque fois qu’un fichier sera modifié, par exemple un fichier Stylus, une nouvelle ligne apparaitra sur votre interface de commande pour vous infiquer que la tâche de compilation s’est bien déroulée.
La deuxième URL, avec un port :3001 vous permet d’accéder à la configuration de Browersync :
C’est ici que vous pourrez choisir de synchroniser le scoll, les formulaires, les clics avec tous les périphériques, et voir d’ailleurs ceux qui sont actuellement connectés à votre site local.
Gulp en action
Allez-y, essayez de changer une couleur, un style, et enregistrez. Vous allez voir que la modification sera automatiquement reportée sur votre navigateur ainsi que tous les périphériques connectés.
Avant :
Après :
Pour le CSS : la page n’est pas rechargée, le style est injecté à chaud dans la page, pour gagner encore plus de temps ! Malin !
Et dire q’avant vous deviez recharger la page de votre smartphone à la main, inlassablement :) !
Alternatives sans ligne de commande
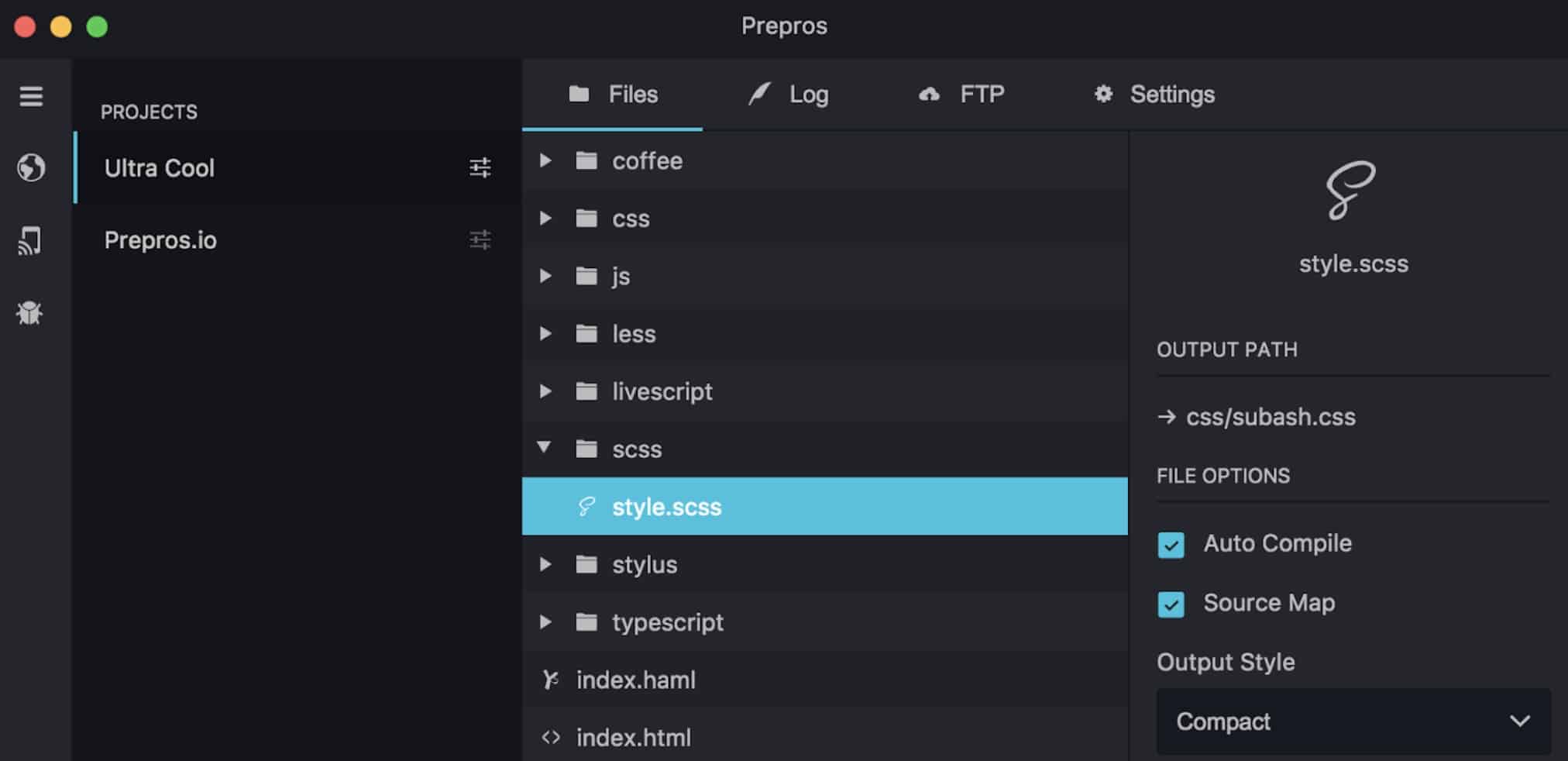
Bon, vous avez vu que ce n’était pas bien compliqué. Mais si vous voulez absolument vous passer de ligne de commande, il existe des logiciels qui font la même chose : Prepros.io (Windows et Mac) ou Codekit (Mac) :
L’interface est plutôt sympathique.
Alors on m’a posé la question : du coup quel intérêt de passer par Gulp ? Selon moi pour deux raisons principalement :
- La rapidité de compilation. J’ai remarqué que les logiciels étaient beaucoup plus lent à compiler (d’un facteur 10) que les lignes de commande. En général Gulp compile en quelques millisecondes alors qu’il faut souvent quelques centaines de millisecondes pour les logiciels
- Travail en équipe et portabilité : C’est très pratique d’intégrer la configuration dans le thème, de cette manière si une personne travaille sur le projet avec vous, elle n’aura qu’à faire un coup de npm install pour bénéficier des mêmes outils que vous !
En conclusion
Peu importe votre solution, je vous conseille d’utiliser l’une de ces techniques. Elles sont faciles à mettre en place et vous feront gagner énormément de temps sur le développement de vos sites. On économise des clics, on économise du temps, et la configuration initiale est très rapide.
Il vous suffira de copier / coller cette configuration dans chacun de vos nouveaux projets pour être opérationnel en un clin d’oeil.
Concernant le WordCamp, on a pu voir beaucoup de nouvelles têtes et c’est très plaisant ! Si vous n’êtes jamais venu à l’un de ces événements, je vous recommande vivement de tenter l’expérience. vous allez rencontrer du monde et apprendre pleins de choses ! Il y a des conférences sur tous les sujets et tous les niveaux.
En Avril se déroulera le WPTech à Lyon, un événement un peu plus technique que les WordCamps où je tiendrais une conférence sur Timber et Twig, un langage de templating pour PHP et désormais WordPress

 Business
Business Actus
Actus Événements
Événements Savoir Faire
Savoir Faire Tutos
Tutos Thèmes
Thèmes Plugins
Plugins E-commerce
E-commerce SEO
SEO













 Youtube
Youtube Twitter
Twitter Facebook
Facebook














11 Commentaires
Ho ça semble super alors je me lance pour tester, mais peut-être manque-t-il quelques explications ?
Chez moi c’est le fichier “package-lock.json” qui est créé, et pas “package.json”. Ensuite la commande “gulp watch” me retourne un “command not found: gulp” et puis enfin dans le fichier “gulpfile.js” je ne vois de ligne où saisir l’adresse de mon site local…
Merci d’avance !
Je vais mettre à jour mes oublis. En effet le package-lock.json est créé après un npm install. J’ai oublié d’en parler.
Dans ton gulpfile tu dois avoir la ligne proxy si tu as repris le mien, c’est ici que tu met ton URL.
Enfin j’ai complètement oublié de parler de Gulp CLI qui est nécessaire pour lancer les commandes Gulp. Je l’ajoute au tuto. Il te faut lancer (depuis n’importe où) cette commande : npm install –global gulp-cli
Salut et merci pour ton article de présentation, c’était intéressant. Super cool Browsersync !
Une question que je me pose sur les outils de minification / concaténation : si on utilise WP-Rocket, qui propose concat & minification au moment de la mise en cache, (ce qui permet du coup de pouvoir garder les fichiers CSS & JS en formats lisibles en local), vois-tu quand même un intérêt à plutôt le faire “en amont” avec des outils type Gulp ?
Salut !
En effet dans ce cas tu peux laisser gérer WP Rocket qui le fera très bien. En concatenant tous les fichiers du site il diminuera encore le nombre de requêtes, donc c’est même mieux.
Merci beaucoup ;)
En ce moment, j’utilise koala qui propose la même chose que gulp avec une mise en place encore plus simple. Une app disponible sur tout les environnements.
A l’usage je le trouve plus simple et surtout lors de mise à jour de macos mon environnement n’est plus chamboulé.
J’utilise Gulp depuis pas mal de temps, c’est vraiment un outils indispensable pour ne plus perdre de temps à faire des tâches répétitives.
J’ai aussi WebPack installé, mais je garde Gulp qui me sert pour générer les sitemap, optimiser mes images et bien sur l’autopréfixeur et l’inclusion de fichiers.
Gulp est un outils super. La courbe d’apprentissage n’est pas super facile au début surtout pour avoir un gulpfile.js qui fonctionne mais ça vaut le coup de s’accrocher car une fois qu’on a compris c’est que du bonheur.
Gulp travaille vite, n’en a pas marre de recompiler un fichier pour la 100ième fois et il n’en oubli aucun :)
C’est vrai ! C’est pour ça que j’ai fait ce tuto pour fournir un fichier déjà presque prêt-à-l’emploi pour ceux qui voudraient s’y mettre
Merci pour ce tuto très clair :)
Pour ceux à qui ça arriveraient : moi, je tombe sur une erreur du genre “Task function must be specified” qui semble dû à la màj de gulp de V3 à V4 :) et qui du coup, ne s’écrit plus de la même manière que dans le fichier cité en exemple dans le doc :) donc faut modifier la syntaxe, pleins d’article en parlent sur google donc j’en citerai pas un particulier, je suis pas assez informée pour ça ^^
En effet, je vais mettre à jour cet article très prochainement ! En attendant voici le script mis à jour pour Gulp 4 : https://gist.github.com/maximebj/09c3af282496b4daade6ec7efba2390a