
 Thèmes
Thèmes Divi : le thème premium WordPress et ses nouveautés
Jusque là, Divi était un thème à “tout faire” très pratique, adapté aux débutants, mais parfois limité dans les choix. Depuis quelques mois, avec la sortie de la 2.4 puis de la 2.5 début septembre, Divi n’a plus rien à envier à ses concurrents.
Divi 2.5, le petit thème devenu grand
Divi n’a plus rien à envier à ses concurrents (Salient, the Seven…) puisque les dernières versions le dote de fonctions de personnalisations ultra poussées, qui vont surement beaucoup vous plaire.
Divi est un thème de la gamme d’Elegant Themes.
A qui s’adresse Divi ?
Divi est idéal pour les débutants et ceux qui ne veulent pas coder.
Vous allez voir, il y a énormément de nouveautés. Cependant le débutant va du coup peut-être trouver un peu compliqué ou déroutant tous ces choix qui s’offrent désormais à lui. Divi s’adresse à toute personne désireuse de créer un site sur mesure, sans toucher au code et sans compétences techniques, en gros tous les lecteurs de Relooker son Thème. Contrairement à la plupart des thèmes premium, Divi est un thème “à tout faire” : il n’a pas d’identité ou de mise en page propre, c’est vous qui décidez selon vos besoins.
Des exemples somptueux pour votre inspiration
Cette mise à jour propose plus de 1000 nouveaux réglages. Oui c’est énorme. Peut-être même un peu trop. Cela signifie que la courbe d’apprentissage sera plus longue mais vous aurez la possibilité d’aller beaucoup plus dans les détails. Cependant les menus sont clairs et bien organisés, du coup on s’y retrouve assez vite.
Le risque est le syndrome de la page blanche : Avec tous ces pouvoirs, par ou puis-je bien commencer pour créer mes pages ? Le mieux c’est de s’inspirer de ce qui est déjà fait et voici quelques démos fournies par Elégant Thème :
- Divi Cafe : Moderne, coloré, imagé. Un thème magnifique, mais il vous faudra de beaux visuels pour arriver au même point.
- Case Study : L’étude de cas du précédent exemple qui met en valeur le design, l’ergonomie
- Divi Interior : Prend ingénieusement tout l’espace de votre écran et joue entre les couleurs, les espaces, les images et les textes.
- Divi Fashion : Parallaxe, minimalisme et classe qui colle parfaitement à l’univers de la mode
Bien entendu, il vous faudra de l’entrainement et de la maitrise pour en arriver au même niveau ! Mais cela montre les possibilités du thème !
[smoothie_button url=”http://www.elegantthemes.com/affiliates/idevaffiliate.php?id=27174″ label=”Divi sur Elegant Themes”]
Faisons maintenant un petit tour des nouvelles fonctionnalités :
Les nouveautés de Divi 2.4 (juin 0215)
Nouvelles options de personnalisation de l’interface
Divi utilise le petrsonnalisateur de thème intégré nativement à WordPress, et c’est une très bonne chose si vous avez déjà l’habitude de l’utiliser. Il y a un nombre conséquent d’options ! Vous pourrez désormais :
- Personnaliser l’en-tête de manière poussée
- Personnaliser le menu (hauteur, espacement, disposition) et le menu secondaire (ancré ou pleine largeur)
- Changer les couleurs, typographies et tailles de presque tout
- Choisir la taille de la sidebar, l’espacement de base entre les blocs …
- Vous pouvez également définir la largeur de votre site (pleine largeur ou une valeur de votre choix)
- Définir des options pour les mobiles seulement.
- Vous pouvez cacher la navigation en haut de page ou lui donner un aspect différent quand vous scrollez (comme Salient), avec notamment un effet transparent
Les curseurs, bouttons et sélecteurs de couleurs ont été pensés pour être clairs et ergonomique, ce qui est très bien vu !
Admirez un peu l’immensité du choix des options :
Comme je le disais, c’est aussi à double tranchant car tout cela peut devenir vite compliqué à s’y retrouver. L’avez-vous essayé ? Qu’en pensez-vous ? Vous vous y retrouvez ?
Le Footer
Il est désormais possible de pousser plus loin la personnalisation du footer : vous pouvez choisir le nombre de colonnes, les couleurs, la typo, d’afficher ou non un menu, les icones sociales … bref, de quoi faire un joli footer efficace.
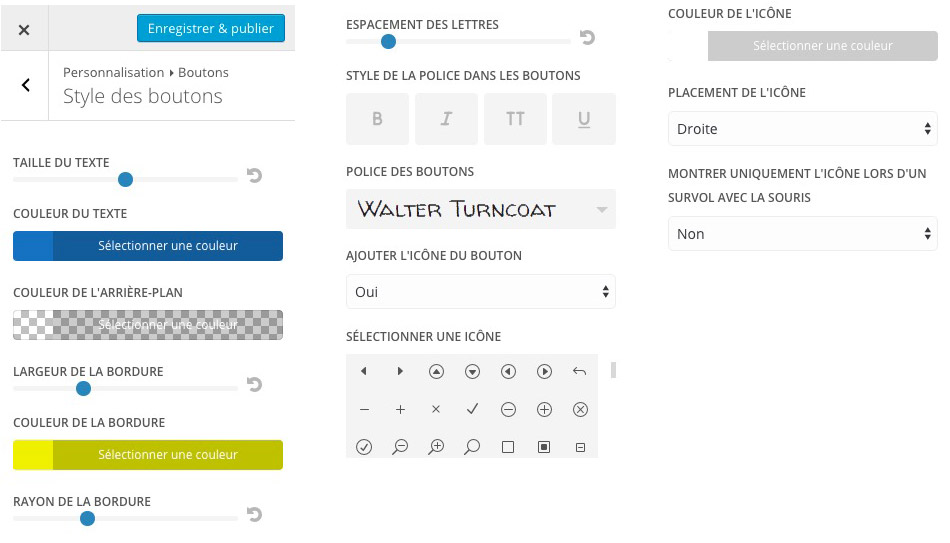
Personnaliser les boutons
Vous allez pouvoir personnaliser les boutons de fond en comble : des ronds, des carrés, des pleins, des bordures, des pictos … et bien entendu modifier son état au survol ! Voici les options disponibles :
Personnaliser les modules
En plus de personnaliser le site, vous allez pouvoir personnaliser tous les modules fournis par Divi. Par module on entend : les galeries, sliders, les compteurs animés, les accordéons. Bref, tous les modules permettant une mise en page riche, variée et visuelle.
Disposition par colonne
Vous pourrez personnaliser désormais l’espacement horizontal et vertical entre les blocs et les sections. Il n’est plus nécessaire de le faire à la main pour chaque bloc. Vous pourrez définir un espacement global et un espacement spécifique par section. C’est ce qui me manquait le plus. La gestion des espaces vide dans un design et essentiel, et cette fonctionnalité est la bienvenue.
Petite nouveauté sympa, vous pourrez à tout moment changer le nombre de colonnes grâce à ce nouveau petit bouton :
Voici un exemple tirant parti de cette nouvelle gestion des espaces. Notez la possibilité donc de coller des blocs ensemble, et les coller au bord de la page, comme le fait la galerie de bas de page
Justification des hauteurs de bloc
Si vous êtes développeur web front (HTML/CSS) vous savez qu’il est compliqué, surtout en responsive, d’avoir des blocs de même hauteur (le problème est résolu depuis l’arrivée de flexbox). D’un point de vue purement visuel, ce n’est pas très beau et c’est une remarque que j’avais à coup sur par mes clients : homogénéiser les hauteurs. C’est désormais possible avec Divi !
Une interface admin revue et optimisée
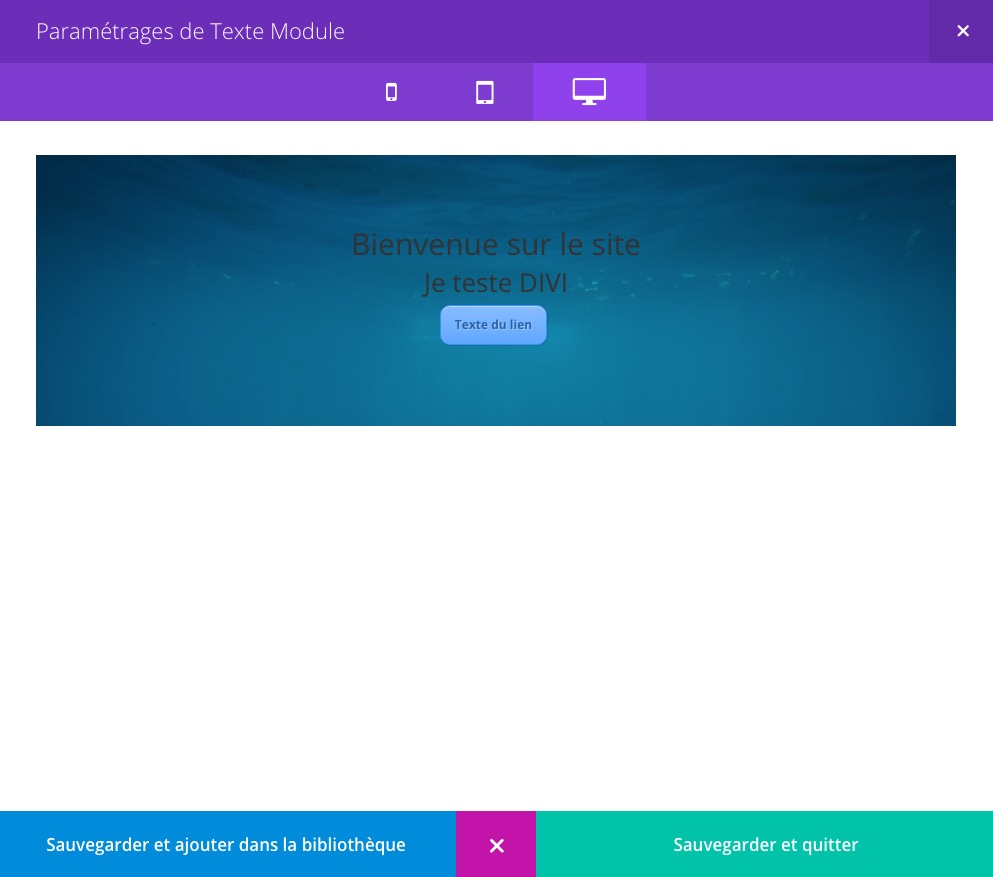
Face à toutes ces nouvelles options, il convenait de revoir l’organisation des menus et options. L’interface ressemble toujours à ce que vous connaissiez, mais avec des améliorations notables, comme l’apparition des onglets dans l’interface. Sur l’image ci-dessous vous avez les paramètres généraux, qui suffisent généralement, et les paramètres avancées de conception pour ceux qui désirent pousser la personnalisation encore plus loin. Enfin, vous pourrez modifier à la main le CSS pour encore plus de contrôle.
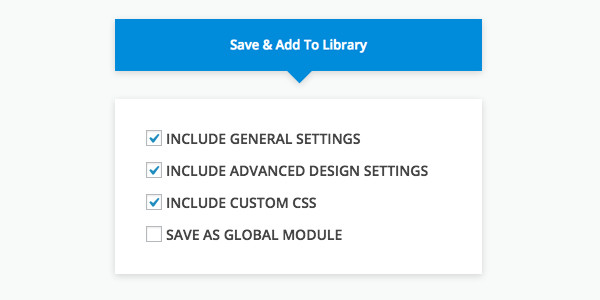
Enregistrez et réutilisez vos modèles
Sur l’image ci-dessus, vous noterez l’apparition d’un bouton “sauvegarder dans la bibliothèque” : maintenant que vous pouvez pousser la personnalisation, il est intéressant de pouvoir l’enregistrer afin de réutiliser le style ailleurs sur le site. Vous pouvez enregistrer le module et contrôler quels paramètres vous enregistrez.
Vous pourrez du coup enregistrer : un simple module, une colonne, la section complète ou même toute la page. Parfait pour éviter de répéter les mêmes paramètres à la main !
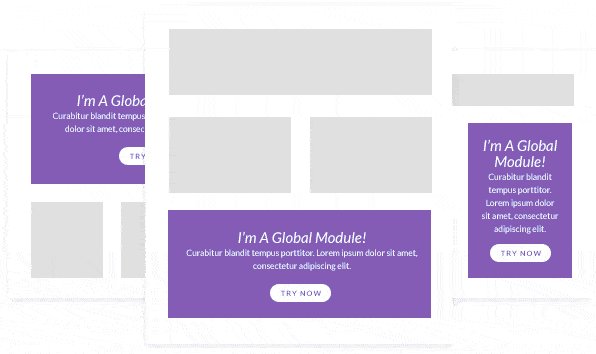
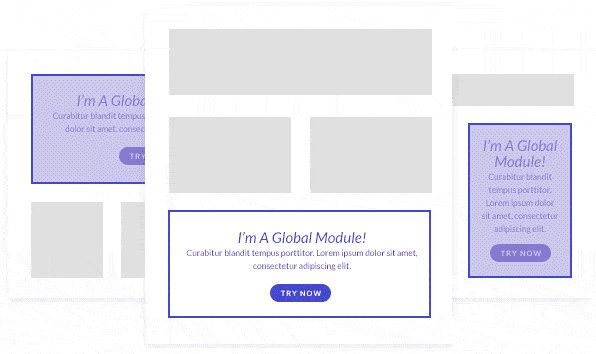
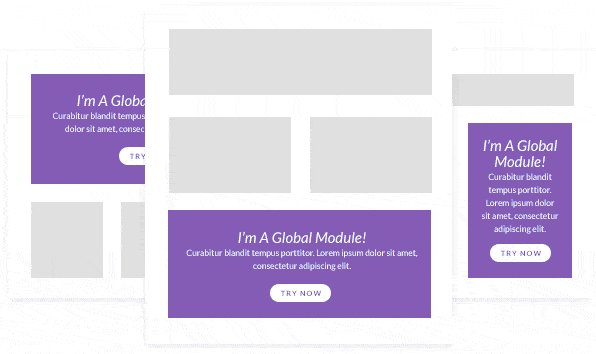
Imaginons que vous ayez crée un beau module Call To Action et vous souhaitez le réutiliser sur votre site. Grâce à cette fonctionnalité vous pourrez le faire facilement ! Ils sont appelés les Global Modules.
Je gratte simplement la surface : vous pouvez créer ces global modules avec des zones modifiables (par exemple le fond du bloc) : de cette manière vous pourrez à chaque utilisation changer le fond et garder le reste.
Header plein écran
Parce que c’est Hype et ça fait une belle couverture à votre site, Divi a intégré la possibilité de créer un header plein écran, et vous propose pas moins de 24 possibilités de mise en forme. Si vous ne trouvez pas votre bonheur, j’y comprend plus rien.
Pareil pour les Titres d’article
Vous rêviez de faire des header d’articles à la medium.com ? Vous pouvez désormais ! Comme avec le header de la home page vu ci-dessus, vous pouvez le faire pour vos articles. 9 mises en pages vous sont proposées :
Je me demande à ce niveau pourquoi je code encore mes sites à la main.
Les nouveautés de Divi 2.5 (septembre 2015)
Vous êtes toujours là ? C’est pas fini ! Voici encore un set de nouveautés très utiles !
Le Clic droit vous ouvre des options
Le clic droit système a été remplacé et Divi vous offre un menu très pratique à la place ! Pour encore gagner en rapidité
L’éditeur de rôles
Vous souhaitez qu’un rédacteur puisse personnaliser le header de son article, mais pas qu’il vienne toucher aux paramètres de l’interface. C’est désormais possible. Définissez qui à le droit ou non d’avoir accès aux personnalisations de Divi !
Aperçu presque direct de vos modifications
La plus grande critique à WordPress et aux constructeurs de thèmes (pagebuilders) sont leur incapacité à montrer le vrai rendu en temps réel. On s’en approche. En attendant vous pouvez avoir un rapide aperçu depuis la fenêtre de votre module pour voir comment il rend. Pratique ! Cliquez simplement sur le petit bouton à côté de “enregistrer” !
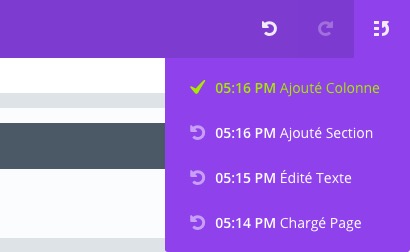
Historique des modifications et retour en arrière
J’ai tout cassé ! Help ! Cette phrase vous l’avez déjà surement entendu de la bouche d’un de vos clients. Pratique, la nouvelle fonctionnalité d’historique vous permettra de facilement revenir en arrière. WordPress a cette fonctionnalité mais ne traite que le texte en brut généré par divi (des shortcodes de partout !).
Et voilà ! Conclusion, quid des performances ?
Je conseille donc toujours autant Divi, aux débutants, mais aussi à tous, dans le cadre d’un projet qui ne demande pas de développement spécifique.
J’espère que vous êtes autant conquis que moi par ces fonctionnalités nouvelles ! Elles font de Divi un thème à tout faire très complet, très poussé et toutefois simple à appréhender. Et pour la première fois je me dis que si je dois à nouveau avoir des clients un jour, je pense que j’utiliserais beaucoup plus Divi comme base, plutôt qu’un développement sur mesure (avec cette version je pense que facilement 1/3 de mes clients se contenteraient de Divi). Pour ceux qui ont des besoins très spécifiques, le développement sur mesure reste obligé (ou alors un mix Divi + dev spé)
En terme de performances il faut encore que je benchmark le tout, mais en tous cas la navigation est fluide, contrairement aux dernières versions de Salient (la V6) qui ont tellement ajouté de scripts pour le parallax, la 3D, les animations, les transitions, que le site est très difficilement navigable.
Je serais très heureux d’entendre vos retours dans les commentaires !
[smoothie_button url=”http://www.elegantthemes.com/affiliates/idevaffiliate.php?id=27174&url=24057″ label=”Acheter Divi”]

 Business
Business Actus
Actus Événements
Événements Savoir Faire
Savoir Faire Tutos
Tutos Thèmes
Thèmes Plugins
Plugins E-commerce
E-commerce SEO
SEO




















 Youtube
Youtube Twitter
Twitter Facebook
Facebook
















48 Commentaires
Salut Maxime,
Et merci pour cet article.
J’utilise parfois Divi pour certains de mes clients (quand il n’y a pas besoin de développement spécifique ou que le budget est limité). C’est d’ailleurs le seul thème premium que j’utilise, ayant plutôt en horreur ce genre d’outils.
La meilleure nouveauté est selon moi la possibilité de limiter les modifications que peut faire l’utilisateur. En effet, ma plus grande peur avec Divi a toujours été de tomber sur un client qui se prendrait pour un webdesigner et qui commencerait à faire tout et n’importe quoi sur son site.
Sinon, une petite phrase m’a interloquée dans ton article. Tu dis : “si je dois à nouveau avoir des clients un jour”. Qu’entends-tu par là ?
Encore un grand merci à toi pour tes articles de qualité.
Merci pour ton commentaire.
Il y a pas si longtemps on utilisait Salient pour certains projets mais la qualité du page builder était moyenne pour un client. Divi désormais semble le bon choix, et comme tu dis seulement pour certains projets.
On a eu aussi certains clients, qui investis de tous ces nouveaux pouvoirs, ont voulu commencer à se prendre pour des designers. Du coup la gestion de rôle est clairement une bonne idée et je ne pense pas que beaucoup de thèmes l’ont.
J’entendais par là que j’ai arrêté ma SARL pour devenir entrepreneur et lancer des projets persos et donc ne plus travailler trop régulièrement sur des projets clients, voir plus du tout.
Bonjour Maxime,
Un excellent article, pour ma part je suis à la recherche d’une formation pour bien maitriser ce thème Divi 2.5
Avis aux amateurs et aux formateurs !!
Merci !
Je te conseille les gars de WP Marmite qui sont très calés dessus. Quant à moi je ne serais pas dispo avant 2016 donc ça risque de faire un peu loin pour toi :)
Bonjour, moi aussi je suis à la recherche d’un guide simple et complet ou d’une formation pour divi (niveau débutant, je bricole toute seule pour découvrir tout). Si quelqu’un le propose, ce serait vraiment super !!!
Si vous êtes patients, on aura bientôt quelque chose pour vous ! ;)
En attendant le bouquin de WP Marmite : Relooker son thème est déjà un bon début !
Bonjour,
Merci pour cet article qui détaille bien ce nouveau thème DIVI.
Je rencontre un souci dans ce thème, au niveau de la configuration du Epanel…
J’ai crée des catégories, et dans chaque catégorie, je souhaite afficher un extrait d’article avec sa vignette, sous forme de liste.
Je n’arrive pas a afficher la vignette, quand j’active l’affichage (dans le Epanel) c’est une grande image qui s’affiche au dessus de l’article complet…
Est ce que vous pouvez m’aider pour configurer le panel afin d’avoir cet affichage ?
Je vous remercie !!
Je t’avoue que je n’utilise jamais le epanel. Pour moi c’est la partie la moins réussie de Divi et j’évite au maximum. Je te suggère d’envoyer une demande au support d’Elegant Theme directement afin qu’ils t’aident !
J’ai bien sur envoyé un mail a elegant theme, mais ils m’on fait une réponse standard avec des liens vers des forums qui ne répondent pas à mon problème…. j’ai réussi à afficher les vignettes en modifiant les feuilles de styles css (pas très simple).
L’essentiel c’est d’arriver au résultat souhaité…
Merci de m’avoir répondu. Bonne continuation… et bravo pour cette page bien utile…
Bonjour Bastien,
Je souhaiterais faire la même chose que toi, quelles sont les modifications que tu as apporté sur les fichiers CSS ? Et sur quels fichiers CSS ?
Merci pour ton aide
Je me pose une question sur ce thème,
Question code ça ressemble à quoi ?
je trouve pas top d’info et je suis pas trop calé.
Est-il propre et de qualité ?
En HTML5 ?
Merci d’avance !
Salut,
Oui tu peux y aller les yeux fermés, c’est l’un des thèmes les plus propre que je connaisse !
il est pas mal optimisé aussi.
Bon bien sur ce ne sera jamais aussi propre qu’un thème codé main !
Salut,
Je l’ai pris !
Pour les thème exemples Divi Café ou autre, peut on avoir le builder deja fait histoire de mettre la même chose sur notre site et de modifier ?
ça serait sympa, merci pour ta réponse.
Bonjour,
Le site de notre association vient de passer à DIVI.
Je suis un peu perdue avec tous ces jolis pavés colorés, mais je ne demande qu’à apprendre.
Je n’arrive pas à trouver de formation ou tuto ou vidéo.
Je vois que d’autres ont fait la même recherche il y a 3 mois, y a t’il du nouveau depuis ?…
Merci
Bonjour ! Mon collègue vient tout juste de dévoiler une série de vidéos pour apprendre à utiliser Divi et les autres produit Elegant Theme : Elegant School
Merci Maxime, mais pour l’instant il ne propose qu’une formation importante pour février.
Les “petits” abonnements sont prévus pour juillet.
C’est vrai mais ça vaut le coup, pour avoir pu voir un peu à quoi ça va ressembler !
Sinon y’a la doc officielle Elegant Theme Divi qui pourra t’aider si tu préfères. Je ne connais pas d’autres ressources de formation à ce propos. Je vais faire un atelier Divi sur Grenoble, si jamais tu es dans le coin prochainement
Merci pour ces commentaires éclairés qui font progresser les passionnés de WordPress et ses accessoires indispensables pour atteindre le toujours meilleurs !
Super theme, c’est clair !!!
Par contre, moi j’arrive pas à créer un blog type Masonry, ci quelque’un à une idée je ne suis pas contre, merci.
Comme dans cette exemple:
http://www.elegantthemes.com/preview/Divi/blog-masonry/
Il faut créer une page “blog” et appliquer le module blog dans l’éditeur visuel (et ne pas utiliser la pag archive par défaut) C’est pas super logique, il faut le savoir !
Merci pour cet article sur Divi qui m’intéresse particulièrement car il est gratuitement offert avec mon hébergement Web. En termes d’optimisation, est-ce que cela tient la route ? J’avais à l’époque utilisé des thèmes Elegant Themes et c’était pas super à ce niveau là.
Bonjour,
Excellent article. J’ai connu la qualité des thèmes Elegant, et pensais utiliser Divi (ou extra) pour un projet important… ma seule question est : est-il compatible avec buddypress et bbpress ? ou faudra-t-il un petit travail en arrière pour que le tout fonctionne ?
J’ai beau cherché partout l’information, je ne la trouve pas.
Merci d’avance
Mhh bonne question. Je ne suis pas sûr, mais en tous cas Buddypress apporte un minimum de styles de bases, du coup ça devrait à peu près fonctionner, ça manquera juste d’harmonisation peut-être. C’est toujours délicat de trouver un thème qui prennent en charge ces deux plugins
Merci pour cette réponse. Personne n’a su me donner effectivement l’information. Je verrais si je prends le risque de le tester du coup. Si oui, je repasserai vous donner l’info ;)
Merci pour tout en tout cas^^
A bientôt
Bonjour,
Une autre question concernant les thèmes Divi. Avec un tel thème, finalement plus besoin de plugin de type advanced custom fields, si je comprends bien le fonctionnement…. Ou Divi ne peut pas encore parfaitement gérer le même genre de fonctionnalités ?
(je cherche en effet à optimiser et faciliter les mises à jour de rubriques particulières pour les futurs utilisateurs et avais pensé à Custom post fields + advanced custom fields, mais avec divi, j’ai l’impression qu’on pourrait se passer du deuxième… )
En m’excusant d’avance pour cette question qui pourrait paraitre bête…
Salut,
ce n’est pas du tout les mêmes utilisations alors attention. Mais les deux pourraient convenir à ton besoin : avec Divi tu peux créer des templates. Avec ACF par contre ce sera plus adapté à du thème sur mesure, même si tu peux l’intégrer avec Divi. Mais essaye Full divi
Je suis épatée de la rapidité de réponse^^
Quand tu parles de Full Divi c’est le thème Divi ou encore autre chose ?
Et oui je me dis que Divi me permettrait de donner un thème général et un modèle pour différentes pages pour faciliter l’intégration de nouvelle page appartenant à une même rubrique pour les utilisateurs finaux. Reste qu’il me faudrait quand même retoucher au thème divi pour intégrer les champs créés par un plugin custom post…. Enfin je pense. Mais je devrais pouvoir me passer de ACF avec Divi , du moins j’en ai l’impression.
Merci de ces éclaircissements
Bonsoir,
J’utilise DIVI depuis peu et je suis conquis. Toutefois, j’ai une question:
Comment faire pour personnaliser la pagination (navigation) du module “galerie”. J’ai besoin de changer la couleur et la graisse de la police de cette navigation interne, celle qui permet de passer d’une page à l’autre.
Je vous remercie d’avance,
Maxime
Bonjour,
j’utilise depuis septembre le thème divi et depuis 3 jours j’ai un problème avec le thème. Quand je veux supprimer une section ça ne fonctionne pas et j’ai l’impression qu’il ne veut plus m’afficher les photos sur le site. Je suis assez embêtée car je ne peux plus rien modifier. J’ai testé sur un autre pc et un autre site wordpress qui utilise divi comme moi et il y a le même problème. Suis-je la seule dans ce cas?
Bonjour,
Comme promis, après vous avoir embêté avec mes questions, je reviens faire part de mes retours.
Déjà j’ai beaucoup hésité avec d’autres thèmes, dont le célèbre avada (qui semblait me donner un chouilla de fonctionnalités et de personnalisation plus faciles sans passer par du css que j’évoquerai ensuite) ainsi qu’un Salient ou the7, ses célèbres concurrents je pense. Mais j’ai choisi Divi pour une raison principale (qui d’ailleurs n’a pas trop été évoquée ici, dommage) : ses résultats en matière de performance. Car outre la praticité du thème, j’en cherchais un qui ne mette pas trois ans à s’afficher. Un autre site spécialisé WP a fait un comparatif notamment de divers thèmes sur leurs performances et Divi aurait obtenu des résultats assez satisfaisants (en tout cas par rapport aux autres thèmes que j’ai cités). Résultat qui semble se confirmer quand on compare la vitesse d’affichage de sites avec Divi : environ 2 à 3 secondes dans la majorité du temps. Honnête je pense. En tout cas cela m’a pas mal convaincue de franchir le pas moi-même…
Je l’ai donc franchi. Et en suis contente.
Quelques déceptions, ou embêtements du moins, qui m’obligent à farfouiller et à toucher au css de façon plus pointilleuse que je ne le pensais :
– un manque de personnalisation possible pour certains modules comme le module image ou même le module Person : pas de réglage pour encadrer l’image en rond, ou pour avoir quelques animations effet zoom par exemple (ou je ne les ai pas trouvés). Ce qui oblige à toucher au css… et là parfois délicat de trouver les bons sélecteurs ou les bonnes classes pour notre css (ou difficile d’en ajouter). Je cherche encore pour certaines…
– une visualisation pas toujours performante. Mettre à jour la visualisation de la page donne un meilleur aperçu souvent que l’aperçu dans le builder…
– personnalisation des couleurs de quasi tout… oui et non. Je dirais non en fait. Comment personnaliser la couleur des hover de nos liens ou boutons sans passer par du css par exemple ? une option souvent utile et utilisée je pense… que je n’ai pas trouvée ici
– une sélection de polices d’écritures assez restreinte, dommage…
– l’homogénéisation des blocs ne fonctionne pas chez moi (je dois contacter elegant thème, mais.. l’anglais et moi… dur dur)
– gérer les espaces entre les blocs ? pas trouvé encore, je cherche toujours, je trouverai bien…
– obtenir les headers que vous montrez n’est pas si facile (je pensais bêtement qu’on avait une option où il suffisait de cliquer sur le header composé, comme sur votre image.. mais non :P)
Bref quelques points négatifs, quelques dépitements, frustrations, agacements… mais pas mal de contentements aussi. J’ai obtenu pour l’heure plus que ce que je n’avais jamais obtenu avec un thème premium (je ne parle même pas du free). Je commence à obtenir un site avec un aspect pro réellement sympathique en seulement 10-15 jours (et encore pas temps plein). Un site qui pourra être repris en main par d’autres que moi si nécessaire sans que ce soit prise de tête. Et un site aux performances honnêtes même si le code n’est pas le plus propre du monde.
Donc pour l’heure, mis à part quelques points noirs (que vous aviez évoqués) je dis un grand oui. Vous avez été de bons conseils^^
Merci à vous ;)
Bonjour ,
Je cherche un thème premium ou gratuit avec background moving pour realiser un site comme ceci:
artofflightmovie
Avez-vous des idées pour m’aider dans cette recherche?
Hello. Trop spécifique pour trouver un thème tout prêt ! Va falloir coder main pour ce genre de chose je pense !
Bonjour et bravo encore pour cet excellent article
J’utilise pour ma part le site Builder “Layers” (www.layerswp.com) dont je n’entends pas trop parler d’ailleurs.
Ma question est simple, avec ce type d’outils (Layers, Divi etc…) faut-il quand même créer un theme enfant ?
Voilà merci pour vos avis.
Hello, dans l’absolu non : Tu fais un thème enfant seulement à partir du moment où tu vas physiquement modifier le HTML et le CSS de ton thème. Les builders eux enregistrent tout en base de donnée et ne modifient pas le code du thème.
Ok super !
Bonjour,
J’ai crée une page ” mentions légales “, je voudrais l’installer dans le footer, entre mon copyright et les icones de réseaux sociaux…
Lorsque je vais dans le pied de page du personnaliseur Divi je ne trouve pas où installer mon lien…
Et si j’installe un widget texte dans les zones #1, #2, “# ou #4 cela installe ” mentions légales ” sur une zone au-dessus du pied de page et en plus pas au milieu de la page…
Merci de votre aide,
Lucien
Une des solutions est de mettre un widget menu dans la zone pied de page, ensuite dans apparence > menus tu crées un nouveau menu que tu n’assignes à aucune zone, et dedans tu met tes liens de pied de page (mentions, contact, à propos…)
C’est la solution la plus simple je pense :)
bonsoir,
je cherche à indiquer par des infobulles que les images de mon slider sont téléchargeables (“pour télécharger l’image:click droit”)
je ne parviens pas à ce que ces infobulles apparaissent.
j’utilise divi et son slider
…?
aucune idée. Je pense qu’il faudra le dev à la main pour le coup
Bonjour,
Merci pour cet article ! DIVI me tente pour la création et la refonte de quelques sites…
Cependant, j’ai une question qui est peut-être stupide, mais le thème DIVI a deux options d’achat : un annuel, et un illimité… Cela signifie-t-il que si on prend le tarif annuel, il faut repayer chaque année pour continuer à utiliser le thème, ou une fois le thème installé sur un site il peut y rester mais on n’a simplement plus accès aux mises à jour ?
D’avance si vous avez le temps de me répondre, merci :-)
Véronique
C’est seulement pour l’accès au support technique et les mises à jour. Ton thème reste toujours utilisable (ils n’ont pas accès à ton site pour le verrouiller de toutes manières, ce serait contraire aux bonnes pratiques)
Bonjour,
Merci pour cette article. Une petite question : je ne vois que des sites one-page réalisés avec Divi. Avez-vous des exemples de sites “classiques” avec logo et menu en header (demande du client). En revanche, le concept m’intéresse car je voudrais de la liberté dans la construction de la page.
Avec Divi tu peux effectivement faire un site classique puisque tu peux réaliser un menu et autant de pages que tu le souhaites. Pour chacune de ces pages tu choisis la mise en page donc c’est adapté à tout type de contenu. Il faut juste que tu imagines que chaque page peut être une one page organisée dans un menu !
Je cherche encore :-( :
l’espacement entre les colonnes
Les mises en pages de header pleine page et darticle
ou comment se sentir comme une quiche quand on cherche sans trouver… :-)