
 Tutos
Tutos Déployer facilement WordPress avec Git en FTP
Mettre en ligne son site manuellement est bien souvent une corvée. Si vous êtes sur un hébergeur standard, vous n’aurez pas la possibilité de pousser en ligne votre site avec Git. Il existe cependant des solutions pour le déployer automatiquement, et en FTP.
WordPress, hébergements mutualisés et l’ami FTP
Le déploiement via FTP vous permet de mettre en ligne votre site sans efforts et de manière automatisée
WordPress peut être hébergé facilement grâce à l’adoption généralisée de PHP par les hébergeurs low-cost (type Amen, OVH…) Cela permet pour les petits sites d’avoir un hébergement mutualisé (un serveur héberge plusieurs clients) pour moins de 2€ par mois.
L’inconvénient principal de ce type d’hébergement est que pour la mise en ligne de votre site, une seule solution est disponible, le bon vieux FTP.
Cela entraine certains problèmes :
- On ne sait jamais quelle version est en ligne, surtout si plusieurs développeurs effectuent des mises en ligne.
- On doit se rappeler des fichiers modifiés pour l’envoi, sous peine de renvoyer tout le site (et avec les 3000 fichiers en moyenne de wordpress bonjour l’attente).
- Devoir à chaque fois rouvrir son FTP, se connecter, aller dans les bons dossiers et verser les fichiers
Alors existe-il un moyen de surmonter ces problèmes et dé bénéficier du confort d’un outil de versionnement comme git pour simplifier ce processus et ainsi gagner du temps et éviter les erreurs ?
Les différentes solutions disponibles
Il existe plusieurs solutions pour ce problème, certaine sont gratuites et d’autres payantes :
Les services payants
Beanstalk peut faire l’affaire, ils hébergent eux-même vos répertoires Git ou SVN. Vous indiquez vos identifiants FTP et ils font le déploiement pour vous. Le désavantage majeur est que vous ne pouvez donc pas utiliser Github.
FTPloy est un service récent, qui supporte GitHub et Bitbucket, et orienté Git seulement.
Deploy est un autre service récent qui supporte Codebase en plus de GitHub et Bitbucket et fonctionne avec SVN, Git et Mercurial.
Springloops fonctionne sur le même modèle que Beanstalk
Bamboo : Atlassian, qui est derrière Bitbucket et Jira, ont leur système : Bamboo qui permet le déploiement.
Les solutions gratuites
Git-FTP pousse vos fichiers sur votre serveur comme n’importe quel client FTP, et sait exactement quels fichiers envoyer en prod car il utilise Git, et Git sait.
Dandelion est similaire à Git-FTP mais fonctionne avec des configurations supplémentaires qui vous permettront d’être plus spécifique sur les actions à faire. Dandelion peut aussi pousser vers AWS (Amazon Web Services)
Dploy similaire aux deux autres, il est gratuit et plutôt simple d’utilisation.
Mise en place de Dploy
Après plusieurs essais, notre choix s’est porté sur Dploy. Il s’agit d’un petit utilitaire conçu en node.js qui est très simple à mettre en place et il fonctionne très bien.
[smoothie_button url=”https://github.com/LeanMeanFightingMachine/dploy” label=”Instructions et documentation”]
Installation
Prérequis : Vous devez installer node.js sur votre ordinateur pour avoir accès à la commande npm qui sera nécessaire ci-dessous. Il suffit de télécharger et installer l’application node.js depuis le site officiel.
Ouvrez une invite de commande (Perso j’utilise iTerm sur Mac, sinon le système de commande par défaut de votre système) et tapez-y ce code :
[pastacode lang=”bash” message=”” highlight=”” provider=”manual”]
npm install dploy -g[/pastacode]
Si il y a une erreur, ajoutez sudo pour passer en mode administrateur (il faudra taper votre mot de passe).
Vérifiez que c’est bien installé en tapant :
[pastacode lang=”bash” message=”” highlight=”” provider=”manual”]
dploy --version[/pastacode]
Giter le projet
Il faut bien entendu que votre projet soit versionné, pour que dploy marche. Il n’a pas besoin d’être relié à Github ou autre. Au moins un versionnement local. Si le versionnement est encore obscure pour vous, sachez que je prépare un petit tuto pour vulgariser tout cela !
Fichier de configuration
Il vous faut créer un fichier de configuration et le placer à la racine de votre versionnement (bien souvent la racine du site). Ouvrez votre éditeur préféré, créez un fichier dploy.yaml et marquez :
[pastacode lang=”bash” message=”” highlight=”” provider=”manual”]
deploy_test:
host: "ftp.monsiteweb.ext"
user: "ftpusername"
pass: "1234567890"
path:
local: "/"
remote: "/"
exclude: ["dploy.yaml"][/pastacode]
Sur Sublime Text, via package control, vous pouvez télécharger la coloration syntaxique pour YAML.
Concernant les paths : adaptez-les en fonction de votre configuration : si vous avez gitté votre dossier en amont, alors le local path sera peut-être “www”.
Selon votre hébergeur, le dossier distant sera peut-être “www” ou “public_html”. Pensez-donc à renseigner cela correctement.
Très important : on va exclure le fichier de configuration du déploiement, et même si vous le souhaitez via le fichier .gitignore, parceque sinon ce fichier se retrouvera en ligne, et quiconque tapera monsite.fr/dploy.yaml aura en clair les accès à votre FTP. Pas cool !
Lancer le déploiement
Le principe est donc que dploy ne renverra à chaque fois que les fichiers modifiés depuis le dernier commit (enregistrement git) ce qui est un bon gain de temps, et puis vous n’avez pas manuellement à faire la sélection de fichiers.
Depuis votre terminal, rendez-vous dans votre dossier de travail via la commande cd (change directory), par exemple :
[pastacode lang=”bash” message=”” highlight=”” provider=”manual”]
cd Sites/monsite/[/pastacode]
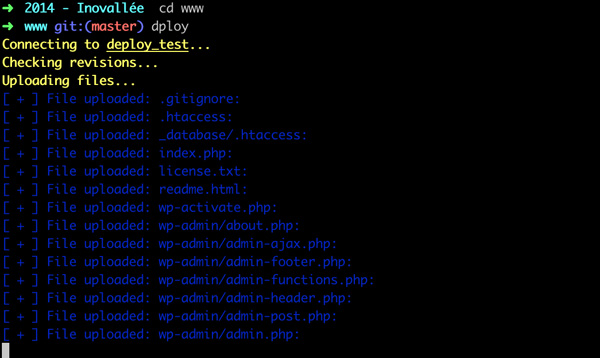
Lancez ensuite votre commande dploy. Si vous avez configuré plusieurs serveurs dans dploy.yaml, indiquez deploy suivi du nom du serveur, par exemple dploy prod. Si vous n’avez qu’un seul serveur configuré, faites :
[pastacode lang=”bash” message=”” highlight=”” provider=”manual”]
dploy[/pastacode]
Et là normalement, la magie opère par elle-même ! dploy s’occupe de tout.
Et voilà pour le moment ! Cela vous permettra, couplé à mon script WP-CLI d’installation automatisé de WordPress, de vous simplifier la vie de l’installation à la mise en ligne !

 Business
Business Actus
Actus Événements
Événements Savoir Faire
Savoir Faire Tutos
Tutos Thèmes
Thèmes Plugins
Plugins E-commerce
E-commerce SEO
SEO

 Youtube
Youtube Twitter
Twitter Facebook
Facebook















11 Commentaires
Hello,
c’est intéressant comme solution mais il y a une question que je me pose souvent avec les MAJ automatique d’un site WordPress avec GitHub.
Comment est-ce que tu gères la mise à jour de la base de données ?
Que ça soit pour les mises à jour de WordPress ou de plugins si tu mets ton site à jour de manière automatique la bdd risque de ne plus être à jour et la c’est potentiellement le drame..
J’avoue que je n’ai jamais trouvé de solution qui me satisfasse, du coup c’est souvent le thème que je versionne… Du coup si quelqu’un à une astuce intéressante c’est volontiers :)
Alain
Salut !
Effectivement c’est toujours le point sensible.
Versionner juste le thème est selon moi également une très bonne idée.
Pour la version de la base de données on fait ça avec Migrate DB Pro. Ca donne de bons résultats. C’est pas encore le tip top du must, mais ça aide vachement !
Le problème en versionnant le thème c’est que tu te tapes les mises à jour des plugins en local et en distant mais bon,
merci pour le lien !
Oui on fait comme ça aussi du coup. C’est pas encore trop chiant mais pas idéal c’est sur !
Bonjour,
j’attends avec impatience le tuto sur le versionnement.
Est-ce que vous utilisez le plug-in VersionPress?
http://versionpress.net/#get
—
Olivier
J’entends beaucoup de bien de Git et WP-CLI, outils que je n’utilise pas encore. À l’échelle d’un réseau local, l’éditeur Coda permet déjà pas mal de choses :
– l’édition collaborative des fichiers (manque le versioning… non négligeable… certes !) ;
– le déploiement en ligne des fichiers modifiés ;
– une connection aux bases de données ;
– une connection SSH ;
Bref, ça fait bien le taff sans être trop “à l’ancienne” (et je suis de l’ancienne époque mais je m’intéresse bien à ces best pratices / workflows ! Faut surtout enfin sauter le pas !). Après, il y a certainement des subtilités qui m’échappent qui justifient encore plus ces process :)
Salut,
Bien sur à petite echelle le WorkFlow que tu présentes est amplement suffisant et efficace. Après Git demande un peu de gymnastique au début mais après on ne s’en passe plus !
Salut ,
Merci pour ce tutorial qui m’a permis d’adopter DPLOY comme outil de déploiement!
J’utilisais auparavant FTPLOY en mode freemium, avec un seul projet possible donc, et évidemment c’était pas cool.
J’utilsais déjà node.js et les packages npm notamment avec Gulp et Bower (en fait j’utilise pour tout mes projets WordPress le starter theme “Sage” https://roots.io/sage/ ) je vous le recommande au passage!
Je tenais à vous informer qu’une fois mon fichier dploy.yaml configuré j’ai rencontré le problème suivant :
message dans ma console : “No files to upload”
Une fois connecté au serveur et la révision des fichiers effectuées, dploy ne déployait que le fichier .rev (fichier temporaire qu’il crée pour checker le versionning .git).
Voir aussi ce topic qui m’a mis la puce à l’oreille :
https://github.com/LeanMeanFightingMachine/dploy/issues/19
Ce que j’ai fais pour que l’upload des fichiers modifiés fonctionne :
si un fichier .rev existe sur le repertoire distant (vérifier via un client ftp) alors le supprimer
Dans le fichier de config (dploy.yaml), retirer la ligne :
local: “/”
donc pour ce qui est des infos ‘path’, ne conserver que la ligne
remote: “/” (changer le nom du chemin en fonction de votre serveur)
et là, je lance un nouveau ‘dploy’ dans ma console et l’ulpoad des fichiers s’effectue avec succès, youpi!
voici de quoi est composé mon fichier dploy.yaml (sans les infos sensibles evidemment :-) :
production:
scheme: “sftp”
secure: “true”
host: “votre host”
user: “votre login”
pass: “votre password”
branch: “is vous avez une branch bitbucket ou github par exemple”
path:
remote: “votre chemin sur le serveur distant”
exclude: [“dploy.yaml”, “package.json”, “npm-debug.log”]
J’espère que cela pourra aider quelqu’un qui rencontrerait le même problème.
Super merci pour ta contribution qui sera très utiles ! Il me semble que j’avais eu le souci une fois ! Au moins maintenant on sait comment faire !
Hello,
Petite question.
J’ai fait le test avec dploy.
C’est OK cependant il me fait des saut de ligne supplémentaire à chaque ligne..
Une idée ?
Edit // Corriger via l’ajout de “word_wrap”: true dans la conf sublime text :)