
 Plugins
Plugins WeGlot : le multilingue WordPress pensé autrement
Si toi aussi tu as peur de tout casser quand tu met une extension multilangue sur ton site, j’ai une très belle alternative pour toi ! WeGlot a pensé tout autrement la façon de faire du multilangue, et l’idée me plait beaucoup.
Une bonne alternative à Polylang et WPML
J’aime beaucoup Polylang mais il présente de nombreuses incompatibilités, notamment avec mon chouchou ACF. WPML marche mieux mais l’interface est une horreur ! Je commençais à perdre espoir lorsque l’on m’a présenté WeGlot !
WeGlot, plus qu’une extension, est un service en ligne, ce qui veut dire concrètement que les traductions sont gérées depuis leur interface et pas depuis votre WordPress. Le gros avantage ici est que votre installation reste propre. Il ne va pas y avoir 30 tables ajoutées à votre base de données et moins de risques d’interférences.
Alors comment ça marche ?
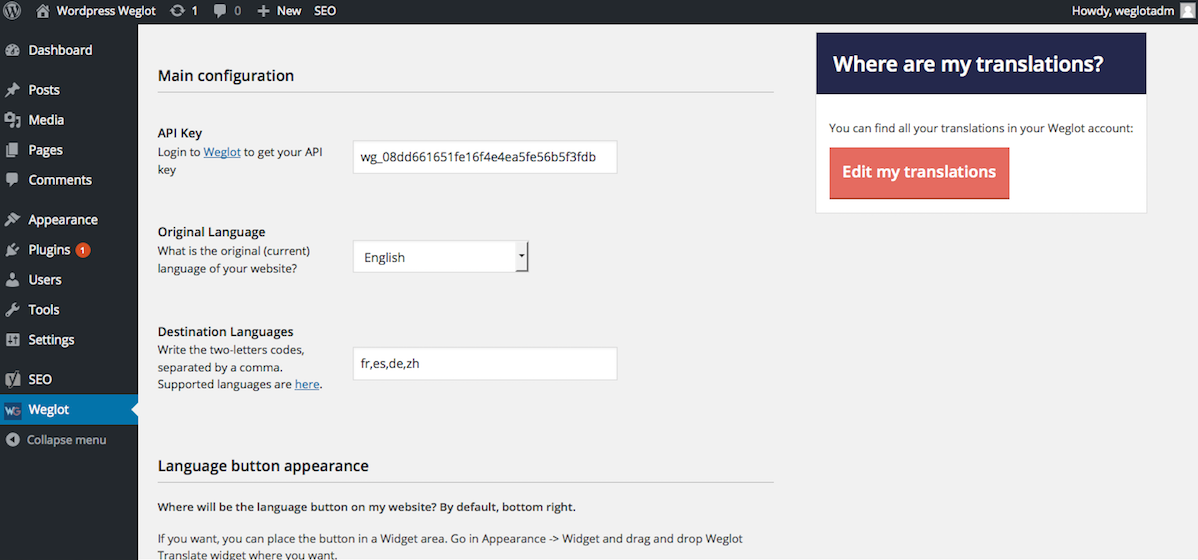
Concrètement, vous vous inscrivez au service Weglot puis vous installez l’extension. Il faudra ensuite indiquer votre clé d’API , la langue actuelle de votre site et les langues dans lesquelles vous voulez traduire votre site.
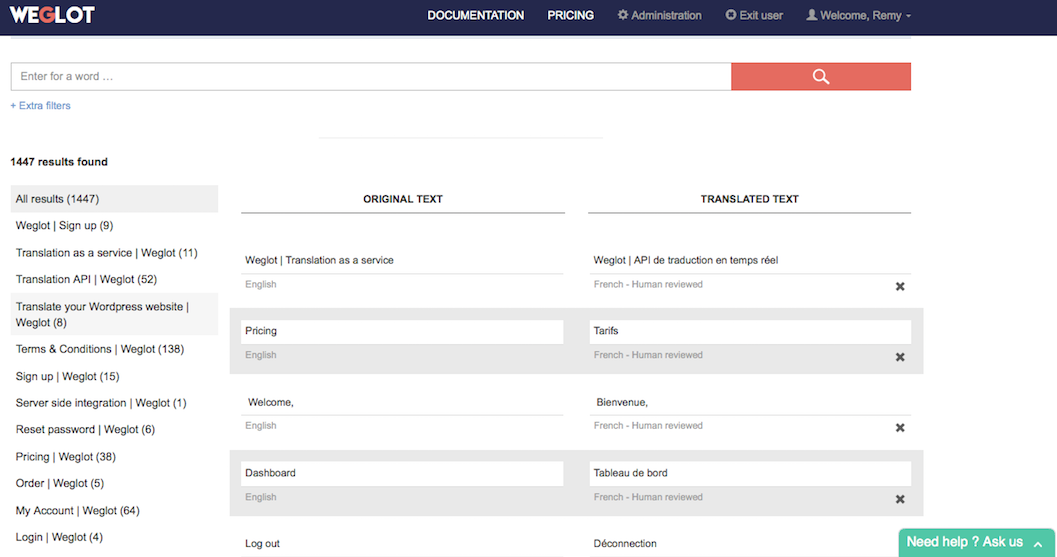
Ensuite rendez-vous dans votre tableau de bord Weglot pour commencer la traduction des chaines. Chose intéressante : le service scanne vos pages et vous propose donc toutes les chaines à traduire de la page. Vous allez donc page après page : accueil, contact … traduire tout le contenu que va voir l’internaute. Et ça c’est très malin ! car dans toutes les extensions existantes de WordPress vous devez traduire la page, puis aller ailleurs pour traduire l’en-tête, le pied de page, les widgets. Ce qui peut s’avérer être un vrai labyrinthe pour les rédacteurs. Ici c’est clair et logique.
Cette logique me plait beaucoup !
Voilà à quoi ressemble le tablau de bord : un moteur de recherche en haut, la liste des pages à gauche et les champs à traduire au centre. C’est espacé, propre et ergonomique !
Pour ou contre ?
Le point fort de Weglot est de ne pas alourdir l’interface d’administration
Alors y’en a que ça déplait de devoir gérer les traductions dans un autre tableau de bord. Personnellement je trouve ça très bien, ça permet de ne pas alourdir votre interface d’admin WordPress !
Par contre vous êtes obligé d’avoir un site exactement pareil dans toutes les langues. Certains aiment avoir des pages différentes selon la langue. Pour ceux là je dirais que je ferais un multisite pour corriger le problème.
Au niveau des tarifs, cela pourrait rebuter certains car l’offre gratuite est limitée à 2000 mots, mais le tarif pro me parait pas trop onéreux et ce serait très facile à passer ça dans le budget d’un client.
En résumé, une approche plutôt nouvelle, originale mais qui personnellement me plait beaucoup. Et vous ?
J’ai pu rencontrer les 2 créateurs de WeGlot au WordCamp et ils sont très sympas. Ils viennent d’un autre univers que WordPress à la base.
Et en fait je me suis rendu compte que cette façon de faire les traductions est gérée de la même manière sur des frameworks et langages comme Ruby par exemple. Et si ça marche pour ces langages, pourquoi pas pour nous ?
Faites-vous votre propre avis ! Pour tester Weglot, c’est par ici :
[smoothie_button url=”https://weglot.com/” label=”Tester WeGlot”]

 Business
Business Actus
Actus Événements
Événements Savoir Faire
Savoir Faire Tutos
Tutos Thèmes
Thèmes Plugins
Plugins E-commerce
E-commerce SEO
SEO


 Youtube
Youtube Twitter
Twitter Facebook
Facebook















12 Commentaires
Le gros point faible de WP, ce manquement qui poursuit les développeurs WordPress, est la non-prise en charge native du multilingue. Weglot fait bien d’en profiter ! ;-)
Je me casse encore une fois la tête sur la solution à adoptée pour un futur projet qui nécessitera, via cron, l’import automatique de contenus issus d’une base de données non WordPress. Gérer l’envoi des traductions dans les tables sérialisées de WPML me semble assez lourd, du coup… un système comme Weglot serait idéal, l’air de rien.
Reste une frontière à passer, le petit abonnement annuel, surtout pour ce cas puisqu’il s’agirait de prévoir un seul moteur de traduction, pour un seul système, mais qui touchera plusieurs domaines distincts.
Pas toujours évident non plus de convaincre certains clients d’engager des frais fixes pour obtenir un service confortable.
Wait & see.
yes tout à fait d’accord avec toi ! C’est vrai pur l’abonnement que ça peut être une contrainte, mais contacte les, y’a surement moyen de trouver une solution à ton souci :)
J’aime bien aussi l’approche, je vais donc le tester pour une prochaine projet ;-)
Merci,
Le plugin a l’air vraiment bien ! Malheureusement, il n’a pas l’air de prendre en charge les textes affichés par plugins.
Et si, puisque peu importe d’ou vient le texte, WeGlot scanne la page après rendu, donc il verra toute chaine théoriquement affichée sur la page ! Tu as testé et rencontré des soucis ?
Bonjour Yann,
Je suis un des cofondateurs de Weglot :)
Maxime l’a bien dit, nous prenons en compte le texte qui vient de plugins.
Tu as testé ?
Si tu as une question, envoie la moi directement sur remy [at] weglot.com , je réponds rapidement
Bonne journée,
Rémy
Testé et adopté sur plusieurs projets chez nous :)
Nous avons rencontré le binôme Weglot au WCParis, ils sont très sympas et accessibles, nous échangeons régulièrement sur le projet.
Côté clients c’est beaucoup plus simple à utiliser : traduction prête immédiatement, un gain de temps énorme.
A suivre.
je remarque que la traduction vers les autres langues est tres mal traduire sertout de l’arabe vers d’autre langues.
Merci
Oui en effet toutes les langues ne sont pas encore bien supportées, mais tu peux corriger à la main et améliorer la traduction
WeGlot a été mis en place sur plusieurs de nos projets. D’habitude, nous utilisions WPML.
Pour le coup l’intérêt est vraiment dans la traduction des nouveaux contenus (notamment si vous avez un blog).
A noter que même les méta SEO sont gérées :)
Merci pour cet article.
J’ai justement un projet de site multilingue. Je vais donc certainement choisir cette solution.
Autre chose, et rien à voir. Je cherche un bon tuto pour installer wordpress multisite en local (wamp).
Donc si quelqu’un avait ça sous la main, ça serait vraiment sympa !
Je pense que Weglot, de par sa façon de faire, sera meilleure solution, bon choix :)
Pour du multisite, que ce soit en ligne ou en local, la méthode est la même, je t’invite donc à suivre le tuto officiel sur le codex WordPress ! :)